Ideja oziroma prvi dogovori glede nadgradnje standarda HTML segajo v leto 2004. Na konferenci, imenovani »Workshop on Web Applications and Compound Documents«, so predstavniki razvijalcev različnih brskalnikov in spletnih aplikacij predstavili svoje vizije prihodnosti spleta. Z njimi W3C ni bil najbolj zadovoljen in padla je odločitev, da iz nadaljevanja še ne bo nič. A se razvijalci niso dali. Če standardizacije ne bo peljal naprej W3C, pa jo bo nekdo drug. In so ustanovili WHATWG (Web Hypertext Application Technology Working Group). Šlo je za majhno skupino ljudi, sestavljeno iz predstavnikov Appla, Mozille in Opere, ki je svoje delo začela pod imenom Web Applications 1.0. Ko je bila zadeva tako daleč, so jo poslali v potrditev W3C, ki je zadevo sprejela, saj je bilo jasno, da če je XHTML preteklost, se nekaj mora zgoditi, in ta predlog je bil edini, ki je bil na mizi. Predlogi, ki jih je dala ta skupina, so postali osnova za predlog standarda HTML 5. In zakaj je HTML 5 tako pomemben, da tako na široko pišemo o njem?
Predvsem zaradi napovedi snovalcev o tem, kaj naj bi pomenil. Načrti so namreč izredno zanimivi in na oko izredno prijazni do uporabnikov. HTML 5 naj bi na novo definiral spletne vsebine, saj naj bi zadeve, kot so Adobe PDF, MS Sliverlight in Java FX, postale preteklost, vsi brskalniki naj bi uporabljali en sam video kodek, ki bo bliže odprtim standardom, in še kaj. No, resničnost se je pokazala za nekoliko manj prijazno, saj so se predlogu, kar zadeva video na primer, postavili po robu Apple, Nokia in še kdo, tako da moramo za zdaj opustiti sanje o enotnem video kodeku. Sprememb bo v končni različici, katere datum izida še ni najbolj jasen, verjetno še nekaj, dobra novica pa je, da se pri izdelavi držijo tistega, kar smo zapisali o plesu. Uporabnikom ne bo treba čakati na to, da bo celoten standard izdelan in sprejet, saj bodo razvijalci posamezne komponente v brskalnike vključevali sproti. In prav zato smo v testu brskalnikov v eni prejšnjih številk upoštevali tudi podporo dosedanjim dogovorjenim komponentam HTML 5. In kaj bomo našli novega v prihodnosti spletnih strani? Najprej nekaj novosti, ki jih bomo vsi uporabniki kaj hitro videli. Nekaj novosti lahko v praksi vidite na strani www.apple.com/html5, če uporabljate brskalnik Safari.
Video
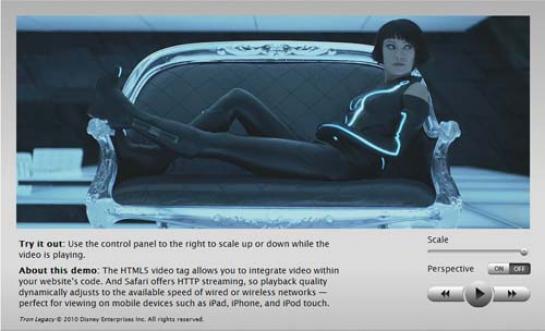
HTML 5 bo na področje videa prinesel kar nekaj novosti. Video je preko YouTuba in podobnih pogruntavščin postal precej priljubljen, težava pa je v tem, da ga ni tako preprosto vključiti v spletno stran in ga tam nadzirati zaradi pomanjkljivosti določil HTML na tem področju. Zato se veliko razvijalcev strani zateka k Flashu, da bi prišli do ustrezne funkcionalnosti. HTML 5 naj bi to spremenil, saj ne le, da bi bilo vključevanja videa dokaj preprosto, tudi delo z njim bi bilo veliko prijaznejše. Uporabnik bo namreč lahko sliko večal in manjšal glede na svoje zahteve, sliki bo pa celo mogoče spreminjati perspektivo, če bo treba.

Zvok
Podobno preprosto kot video bo mogoče v strani, oblikovane po standardu HTNL 5, vključiti tudi zvok.
Besedilo
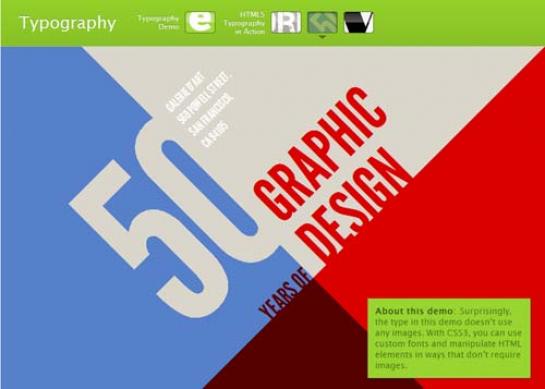
Novi slogovniki v HTML 5 omogočajo precej boljše delo z besedilom. Omogočena bo uporaba različnih pisav namesto slik, kar bo vsekakor prispevalo k lepši sliki. Z uporabo specifikacije SVG (Scalable Vector Graphic) bo v dokumente mogoče vstaviti vektorske pisave, ki jih je mogoče večati brez izgube kakovosti.


Slika
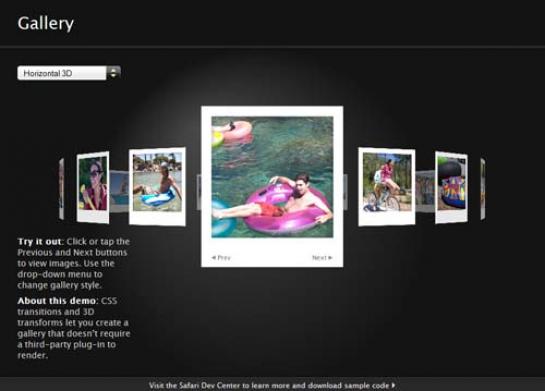
HTML 5 bo omogočal vstavljanje fotografskih albumov na spletno stran brez uporabe dodatnih programov. Med posameznimi slikami bo mogoče tudi izdelati dvo- in tridimenzionalne albume ter najrazličnejše prehode, tako da bodo lahko spletne strani videti izredno profesionalno tudi brez uporabe Flasha ali drugega programa. Z JavaScriptom bo na spletne strani mogoče neposredno vključiti tudi slike, ki jih bo mogoče sukati za 360 stopinj in vsebino prikazati z vseh strani, sprehod po navideznih prostorih pa brez uporabe dodatkov.

Kaj pa razvijalci? Tudi ti oziroma predvsem ti bodo deležni precej olajšav pri delu. Verjamemo tudi, da so ti že seznanjeni z novostmi in da jim ne bomo povedali veliko novega, zato bomo našteli le nekatere novosti, da bodo tudi manj tehnično podkovani lahko videli, za kaj gre.
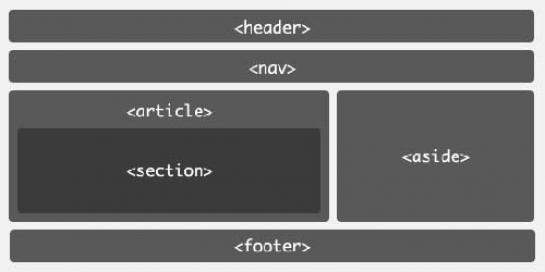
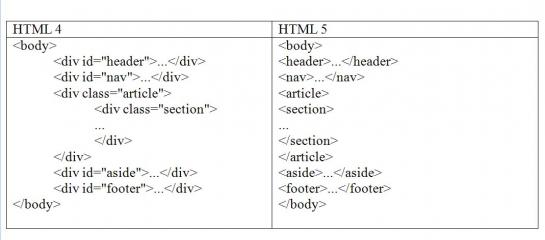
Struktura strani
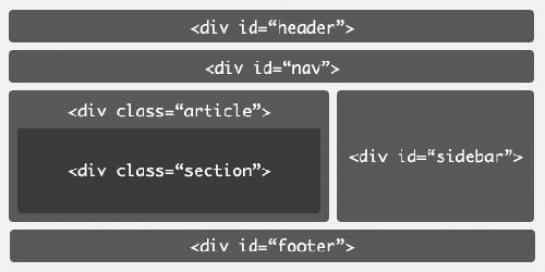
V HTML-u je bilo treba za definiranje oblike strani uporabiti tabele. V HTML 4 je zadeva napredovala tako, da so se uporabljali elementi < div> . Zdaj teh elementov ni, namesto njih pa je vrsta novih elementov, ki so bili prej bolj ali manj atributi znotraj < div> .



Takšnih elementov je še veliko in jih ne bomo naštevali, pomembno je načelo za vsem skupaj.
Način brez povezave
V HTML 5 bodo snovalci strani lahko določali, katere vire bo spletna stran potrebovala, brskalnik pa si jih bo shranil v lokalni pomnilnik. S tem bo delo v spletu mogoče tudi v primeru, ko bo internetna povezava začasno nedosegljiva, hkrati pa se bo povečala hitrost, saj se bodo pomembni viri lahko nalagali lokalno.
Lokalna podatkovna zbirka
Nov standard bo vseboval tudi lokalno podatkovno zbirko., ki bo aktivna med brskanjem. Prednost načina je v tem, da je mogoče podatke zajeti in shraniti tudi lokalno, sinhronizacija z oddaljeno zbirko pa lahko poteka po potrebi, kar pomeni zmanjšanje obremenjenosti strežnikov in hitrejše odzive.
In še in še…
Novosti, ki zanimajo razvijalce, je še kar nekaj: JSON, navzkrižna komunikacija med dokumenti, večnitni javaScript in še kaj.
HTML 5 naj bi, vsaj kot je videti zdaj, pomenil precejšen korak naprej tako za razvijalce spletnih strani kot tudi za uporabnike. Spletne strani bodo še prijaznejše uporabniku, bolj pisane, glasne in še kaj. Seveda je veliko vprašanje, kaj od načrtov bo vključeno v končno dodelan standard, kdaj bo to in ali se vmes ne bodo pojavile nepremostljive težave, zaradi katerih bodo kakšno privlačno funkcijo izpustili. Vsaj to je res, da je proizvajalcev brskalnikov toliko, da se nam ni treba bati monopola in diktiranja pogojev le ene strani, kar bi se v preteklosti vsaj dvakrat že skoraj zgodilo.
Moj mikro, Julij Avgust 2010 | Zoran Banovič |
