Dobrodošla zmogljivost WordPressa so predloge oziroma preobleke. Noben problem ni, če se po enem letu naveličate obstoječe oblike: enostavno naložite drugo in že imate popolnoma novo spletno stran s staro vsebino. Kot smo videli že v prvih dveh delih, je izdelava spletne strani z WordPressom lahko izredno enostavna, tisto, kar je najboljše, pa je to, da lahko izdelavo tudi izredno zapletemo oziroma si stran dejansko oblikujemo čisto po naših željah.
Razvijalcem je uspelo najti dogovor med robustnostjo sistema in odprtostjo za lastno ustvarjalnost. WordPress lahko tako uporabljajo popolni začetniki ali pa profesionalci. Oboji bodo v njem našli vse, kar potrebujejo.
Tokrat si bomo pogledali 'themes' oziroma predloge. Ob namestitvi vam WordPress že sam določi neko osnovno predlogo, ki jo navsezadnje lahko tudi ohranite, če vam je všeč. Predvidevam pa, da bi vsak, ki ima spletno stran, rad vsaj nekaj več, kot je čisto osnovna predloga. Postopek namestitve nove predloge je v osnovi popolnoma preprost. Opisal bom dva najpogostejša načina, kako to storimo.
NAMESTITEV PREOBLEKE
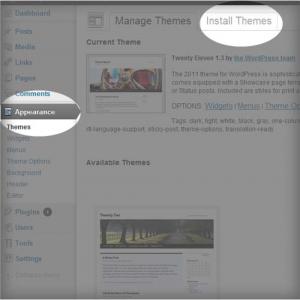
1) Prvi način je namestitev neposredno prek administratorskega vmesnika. V levem meniju kliknemo APPEARANCE > > INSTALL THEMES.

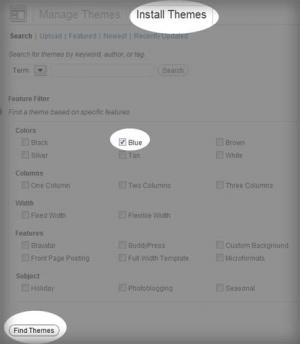
Odpre se nam iskalnik po kar lepem številu različnih predlog. Za naše potrebe, ker ustvarjamo blog za revijo Moj mikro, ki ima spletno stran v modrih barvah, bomo poiskali predlogo v modrih barvah.

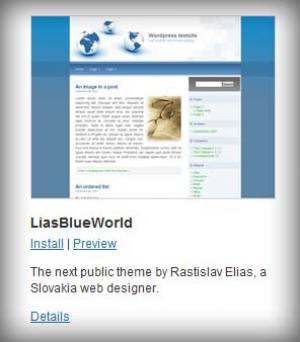
Na voljo imamo tudi iskanje po številu stolpcev, širini, določenih lastnostih. Med modrimi predlogami smo našli eno, ki nam na prvi pogled ustreza, in sicer LiasBlueWorld. S klikom na »Preview« lahko vidimo, kako naj bi bila predloga videti, in če smo zadovoljni s podobo, nas čaka samo še klik na »Install«.

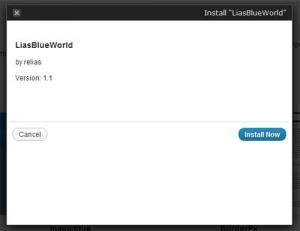
Odpre se nam novo okno, kjer kliknemo gumbek »Install Now«.

Če počakamo nekaj trenutkov, je naša predloga nameščena. Preostane nam le še, da jo aktiviramo s klikom na »Activate«.

Pogled na osveženo ospredje nam že razkrije novo preobleko naše spletne strani:

2) Drugi način je zelo podoben prvemu, le da predlogo poiščete na internetu. Striček Google vam bo pri tem izdatno pomagal. Z iskalnim geslom »free wordpress template« boste našli ogromno strani, ki vam bodo ponujale brezplačne predloge. Tudi nakup predlog je dokaj poceni, saj se povprečne cene gibljejo med 20 in 40 dolarji. Seveda pa si lahko zaželite popolnoma unikatno obliko, kar bi vas utegnilo stati nekje od 100 dolarjev naprej. Vsekakor boste temo dobili zapakirano v .ZIP datoteki. Postopek za namestitev teme je preprost: spet ponovimo postopek APPEARANCE > > INSTALL THEMES > > UPLOAD > > CHOOSE FILE > > INSTALL NOW.

Počakamo nekaj trenutkov in tema bo nameščena. Po tem sledi le še klik na »ACTIVATE« in že lahko občudujete svojo novo preobleko.
STRUKTURA PREOBLEKE
Velikokrat boste našli povsem dobro preobleko, za katero bi si želeli, da bi imela vsaj nekaj stvari malo drugačnih. WordPress ima zelo dobro in jasno strukturo preobleke, zato jih ni težko spreminjati. Seveda pa morate ob tem paziti, da ne boste kršili kakšnih avtorskih pravic. Nekaterih preoblek namreč ni dovoljeno spreminjati, le uporabljate jih lahko brezplačno.
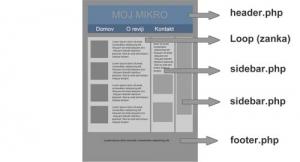
Poglejmo, kako je sestavljena osnovna stran v WordPressu:

header.php – Datoteka, ki vsebuje HTML-kodo glave spletne strani. To nam omogoča, da lahko samo glavo spreminjamo popolnoma neodvisno od ostale strani in da s popravkom v tej datoteki naredimo popravke na vseh podstraneh, ki vsebujejo datoteko header.php.
Loop (zanka) – Ta del vsebuje vse podatke, ki so združeni v tako imenovanem Loopu. Običajno so loop članki, ki jih objavljate v WordPressu.
sidebar.php – Obnaša se podobno kot header.php. Kar koli boste spremenili v tej datoteki, se bo odražalo na vseh straneh, ki vključujejo stransko vrstico. Več stranskih vrstic lahko nastavite v datoteki functions.php.
footer.php – Obnaša se podobno kot header.php, hkrati pa vsebuje tudi zaključno HTML-značko za spletno stran.
Vsako WordPress predlogo najdemo v svoji mapi in vsaka vsebuje vsaj nekaj osnovnih datotek, ki sestavljajo predlogo. Vsaka skrbi za svoj del prikaza.
Seveda lahko v WordPressu prikazujete različne strani in ni nujno, da uporabljate popolnoma enako strukturo, kot smo jo predstavili zgoraj. Pravzaprav ima vsaka osnovna predloga vsaj nekaj različnih možnosti prikaza:
index.php

Index.php je osnovna in prva stran, ki jo prikaže WordPress, če v nastavitvah ni drugače nastavljeno. Sestavljena je iz glave, zanke, stranskih vrstic in noge. Določa, kako naj bo videti domača stran spletne strani.
single.php

Single.php je datoteka, ki prikaže samo en članek. Do nje pridete, ko boste na prvi strani kliknili na kakšnega od člankov. Lahko nastavite, koliko stranskih vrstic naj se prikazuje, če seveda želite drugačen prikaz od domače strani.
page.php

Page.php določa videz splošne WordPress strani. Omogoča vam tudi, da izdelate drugačno podobo za vsak tip strani.
archive.php, category.php, tag.php

Vse naštete strani so namenjene prikazu seznamov, bodisi arhivskega seznama po mesecih in letih, seznama člankov v posamezni kategoriji ali pa seznama člankov z določeno oznako.
WordPress predloga pa ima še nekaj tako imenovanih servisnih datotek: comments.php, functions.php, style.css.
comments.php – Namenjena je nadzoru nad prikazom komentarjev. Če imate nameščeno kakšno datoteko, namenjeno komentiranju, vam bo po vsej verjetnosti prepisal to datoteko.
functions.php – Ta datoteka vam omogoča, da v samo predlogo vključite svojo lastno kodo. Najpogosteje imamo tukaj kodo za upravljanje s stranskimi vrsticami, za dolžino prikaza uvodnega besedila ali za dodajanje lastnih funkcij administratorskemu vmesniku.
style.css – Vsebuje CSS-kodo, ki določa samo obliko predloge oziroma spletni strani.
VESELO NA DELO
Tako, počasi smo se prebili čez osnove WordPressa. Spoznali smo, kaj je to WordPress, za kaj se ga uporablja, kako se ga namesti in uporablja, kakšne tipe uporabnikov ima in kako se namesti predloga. Za osnovno spletno stran, ki ne bo popolnoma po vaših željah, je to dovolj. Če ste se prebili skozi vse korake, vam lahko čestitamo, saj ste s tem naredili malo šolo WordPressa.
Če pa si želite še bolj poglobljeno delati z WordPressom, le pogumno pišite na avtorjev naslov matjaz.gercar@mojmikro.si in to sporočite, da se bomo WordPressa lotili bolj podrobno. S poglobljenim znanjem namreč lahko popolnoma nadzorujete izdelavo in obnašanje spletne strani, narejene v WordPressu, tako da bo vse narejeno izključno po vaših željah.
Moj mikro, april 2012 | Matjaž Gerčar
