
Na področju spletnih brskalnikov vsaj na videz velja nekakšen mir. Uporabniki so več ali manj odločeni, katerega bodo uporabljali, tako da so spremembe na prvi pogled minimalne. A ni čisto tako. V ozadju divja prava mala vojna za uporabnike, v kateri se dolgoletno razmerje počasi spreminja. Kakovost brskalnika je postala stvar okusa in proizvajalci se na vse kriplje trudijo, da bi našli argument, ki bo prepričal uporabnike. In hitrost je vsekakor zelo pomemben dejavnik.
Kateri brskalnik je torej najhitrejši? Ali je zaradi te hitrosti tudi najboljši? Odgovore smo poskusili poiskati tudi mi in smo malce »stisnili« tri najbolj priljubljene brskalnike – Internet Explorer 6 in 7, Mozilla Firefox in Opero 9.1. In kaj smo z njimi počeli? Pravzaprav večino stvari, ki bi jih počeli tudi vi, le da smo rezultate poskusili nekako ovrednotiti. In kakšni so bili ti testi? Bilo jih je kar nekaj, pri njih pa nam je nekoliko pomagal s svojimi izkušnjami gospod Mark Wilton-John, angleški strokovnjak na temo brskalnikov. Kako smo torej testirali?
TEST
Vse brskalnike smo testirali z istim računalnikom. Opremljen je bil s procesorjem Intel Pentium 4 hitrosti 3 GHz, računalnik je imel 2 GB delovnega pomnilnika in grafično kartico ATI Radeon X1650 na vodilu AGP. Nad vsakim brskalnikom smo izvedli šest različnih testov hitrosti, od katerih je bil vsak namenjen drugi vrsti operacij. Pa jih naštejmo:
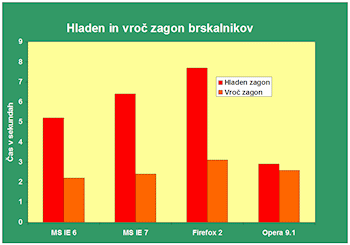
1.»Hladen« zagon: Preverjali smo, kako hitro se brskalnik zažene prvič po zagonu računalnika. Računalnik smo ponovno zagnali, počakali, da se vse komponente sistema naložijo, in zagnali brskalnik. V vseh brskalnikih smo pustili nastavljene privzete nastavitve, kot naslovna stran pa se je vedno odprl lokalno shranjen enostaven besedilni dokument HTML, ki ni imel nobenih dodatkov. Vsak test smo ponovili trikrat in izračunali povprečje teh treh časov.
2.»Vroč« zagon: S testom smo ugotavljali, kako hitro se brskalnik zažene potem, ko smo ga zaprli. Postopek je bil enak kot pri hladnem zagonu, le da smo potem, ko se je računalnik popolnoma »umiril« po zagonu, zagnali brskalnik, ga zaprli, nato pa spet zagnali. Postopek smo ponovili trikrat in izračunali povprečje.
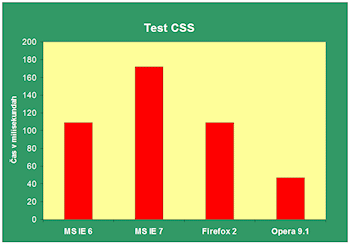
3.Izvajanje CSS: Uporabili smo test, pri katerem se je morala izpisati spletna stran, na kateri je bilo več kot 2500 tako imenovanih oznak DIV (division tags). Stran je bila shranjena lokalno, torej se skript ni izvajal prek internetne povezave. Ker je bilo izvajanje skripta ob prvem zagonu brskalnika vedno precej počasnejše kot ob vseh naslednjih, smo upoštevali zagone od drugega do četrtega in izračunalni povprečje treh zagonov.
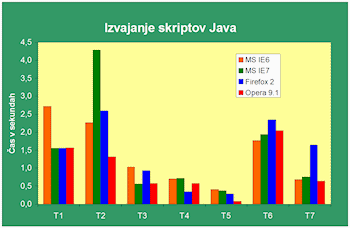
4.Skriptna hitrost: Za testiranje hitrosti izvajanja različnih skriptov smo uporabili zanimiv in zelo dober test, ki ga najdemo na spletni strani www.24fun.com/downloadcenter/benchjs/benchjs.html. Test je sestavljen iz sedmih testov, kjer se merijo hitrost matematičnih operacij, izvajanje DHMTL, delo z besedilom, menjava slik, spreminjanje tabel, spreminjanje vsebine strani in delo z okni. Test smo izvedli za vsak brskalnik dvakrat in kot rezultat zabeležili povprečno vrednost.
5.Slike: V tem testu smo ugotavljali, kako hitro brskalnik upravlja z več slikami. Ideja je v tem, da odpremo stran, ki vsebuje večje število sličic na različnih naslovih. Tak primer je recimo iskanje slik z Googlom. V tem primeru mora namreč brskalnik dobro obvladati povezavo z omrežjem in tudi dobro upravljati s slikami. Enak test je izvedel tudi naš svetovalec Mark Wilton-John, tako da smo kar ponovili enak postopek. Potekal je tako, da smo najprej ponovno zagnali računalnik, pobrisali predpomnilnik brskalnika, nato pa v Googlovemu iskalniku slik sprožili iskanje besede »solid«. S tem smo zagotovili, da je iskanje DNS končano in s tem minimiramo vpliv zakasnitev DNS. Nato smo med slikami sprožili iskanje besed »pine«, »red« in »stone« in izračunali povprečen čas iskanja. Naša povezava v internet je bila 2 Mb/s, test pa smo izvedli v treh časovnih obdobjih, da minimiramo vpliv hitrosti povezave. En test je bil izveden ob 9. uri zjutraj, drugi ob 17. uri popoldne, tretji pa ob 23. uri zvečer. Enako smo za vsak primer izvedli tudi pri počasnejši povezavi in dobili podobne rezultate.
6.Zgodovina: Zgodovina brskanje je del, o katerem ravno ne mislimo veliko, je pa pomemben dejavnik pri ugotavljanju hitrosti brskalnika. V Googlu smo sprožili iskanje neke besede, ki je dala 30 strani rezultatov. Nato smo se sprehodili preko vseh teh strani in počakali, da so se naložile. Nato smo pritiskali gumb nazaj in merili, kako hitro bomo prišli spet do prve strani, pri čemer smo vedno počakali, da se je vsaka stran v celoti naložila.
Rezultati hitrostnega testa v Windows XP | |||||||
| Brskalnik | Hladen zagon | Vroč zagon | Test CSS | Izvajanje skriptov* | Delo s slikami | Zgodovina | |
| Internet Explorer 6 | 5,2 s | 2,2 s | 109 ms | T1 | 2,719 | 2,30 s | 35 s |
| T2 | 2,266 | ||||||
| T3 | 1,031 | ||||||
| T4 | 0,703 | ||||||
| T5 | 0,406 | ||||||
| T6 | 1,766 | ||||||
| T7 | 0,687 | ||||||
| Internet Explorer 7 | 6,4 s | 2,4 s | 172 ms | T1 | 1,562 | 2,48 s | 40 s |
| T2 | 4,281 | ||||||
| T3 | 0,562 | ||||||
| T4 | 0,719 | ||||||
| T5 | 0,375 | ||||||
| T6 | 1,937 | ||||||
| T7 | 0,750 | ||||||
| Firefox 2 | 7,7 s | 3,1 s | 109 ms | T1 | 1,562 | 2,00 s | 44 s |
| T2 | 2,593 | ||||||
| T3 | 0,938 | ||||||
| T4 | 0,344 | ||||||
| T5 | 0,282 | ||||||
| T6 | 2,344 | ||||||
| T7 | 1,641 | ||||||
| Opera 9,1 | 2,9 s | 2,6 s | 47 ms | T1 | 1,563 | 1,44 s | 9 s |
IN ZMAGOVALEC JE…
Glede na izmerjene rezultate je vsekakor najhitrejši brskalnik Opera. Ta je v večini primerov krepko povozil vso konkurenco. Pri hladnem zagonu je bil zelo prepričljiv, v vročem zagonu ne več tako, drugi brskalniki pa so si dokaj blizu skupaj, presenetljivo pa je bil najpočasnejši ravno Firefox, ki ga nekateri tudi kar zadeva hitrost zagona opevajo kot izredno hitrega. Obdelava CSS je prav tako na strani Opere, ki je za več kot dvakrat prehitela konkurenco, podoben rezultat je pri obdelavi slik, pri zgodovini pa je daleč najboljša. Pri obeh slednjih testih med ostalimi brskalniki ni bilo večje razlike. Kaj pa obdelava skriptov? Rezultati se med seboj malenkostno razlikujejo, izstopa le relativno počasno odpiranje oken (pop-up) IE 7. Glede na izmerjeno lahko ugotovimo, je Opera vsekakor najhitrejši brskalnik, ki je trenutno na voljo. Ugotovimo lahko tudi, da Firefox ni nič hitrejši od Internet Explorerja, in tudi ne nasprotno. V nekaterih operacijah je hitrejši eden, v drugih drugi in zelo težko bi bilo reči, v katero smer se nagiba tehtnica.



Ali je torej Opera tudi najboljši brskalnik na trgu? Odgovor na to pa ni tako očiten, kot je videti na prvi pogled. Hitrosti namreč ne moremo kar tako čez palec enačiti s kakovostjo. Problematika namreč ni tako enostavna. Pri brskalnikih so izredno pomembni tudi varnostni mehanizmi, ki jih imajo programi vključene. Ali jih Opera nima? Ja, seveda jih ima, a o njihovi kakovosti bi se morali spustiti globlje v to tematiko, kar bomo pustili za eno od prihodnjih številk. Poleg tega brskanje po spletu ni odvisno le od brskalnika, ampak tudi od nameščenega protivirusnega programa, od požarnega zidu, razmer v omrežju in še česa. Pa ne le to. Marsikaj je odvisno tudi od strani samih. V spletu namreč vlada vedno večji kaos in manj sledenja standardom. Zato je velika razlika ali imamo na primer stran, ki je oblikovana v »čistem« slogu CSS, ali stran, ki za isto stvar uporablja več nivojev ugnezdenih tabel. Pri čistem CSS bo hitrejši tisti brskalnik, ki se strogo drži standardov, pri ugnezdenih tabelah pa tisti, ki podpirajo še različne dodatke. Ali so ti dodatki dobri? Osebno mi je vseeno, pomembno je, da se strani prikažejo hitro in tako, kot so mišljene. In prav Opera je tista, ki se najbolj strogo drži standardov in je pri standardnih straneh izredno hitra, pri nestandardnih pa ima včasih težave.
Test torej ni mogel pokazati čisto realnega stanja. Pravzaprav je pokazal le hitrost delovanja v skoraj idealnih razmerah, na katere pa v praksi ne naletimo prav pogosto oziroma kar nikoli.
Zoran Banović
