
Začnemo z novim dokumentom poljubne velikosti, ki ga za začetek pobarvamo s črno barvo. Za primarno (foreground) barvo si izberemo temno rumeno, za sekundarno (background) pa črno. Dodamo učinek Filter/Render/Clouds.

Ustvarimo nov sloj (Ctrl+Shift+N) in s pomočjo velikega in mehkega čopiča na sredini narišemo svetlo rumeno piko. Sloju znižamo propustnost na okoli 50 odstotkov. S pomočjo besedilnega orodja napišemo poljubno besedilo svetlo rumene barve.

Z dvoklikom na sloj besedila odpremo Layer Style meni in besedilu dodamo senco. Nastavitve lahko pustimo privzete, spremenimo samo barvo sence v temno rumeno (#928505).

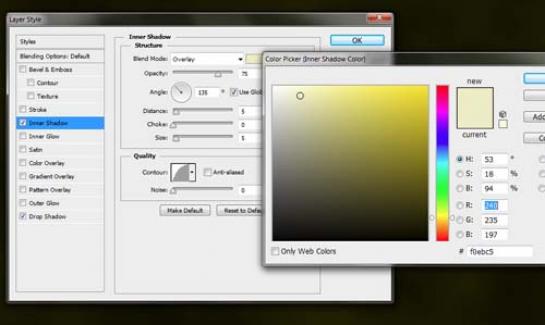
Dodamo nov učinek – Inner Shadow. Način spajanja spremenimo na Overlay, barvo na svetlo pastelno rumeno (f0ebc5) in kakovost na zaokroženo krivuljo.

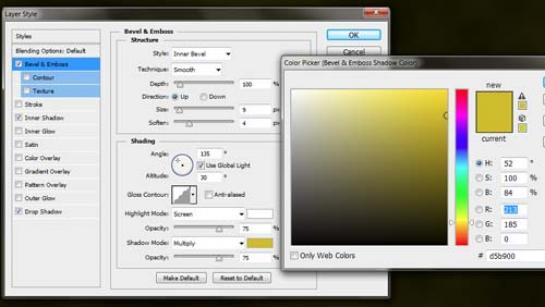
Za 3D-učinek dodamo Bevel and Emboss. Velikost učinka nastavimo na 9, mehčanje na 4, obliko na Rounded Steps ter barvo sence na temnejšo rumeno (#d5b900).

Še dva učinka in smo končali. Najprej sloju dodamo Satin Overlay. Način spajanja spremenimo na Screen, obliko na Cove Deep in barvo v #f5ca2d.

Za konec dodamo še Gradient Overlay, kjer spremenimo načina spajanja na Soft Light, in ustvarimo preliv iz pastelne rdeče (952e2f) v belo.

Z osnovnim delom na besedilu smo končali. Da pa ustvarimo pravi učinek svetlosti, moramo narediti še nekaj učinkov v ozadju.

Ustvarimo nov sloj (Ctrl+Shift+N), ga poimenujemo Luc in ga postavimo pod sloj našega besedila. Držimo tipko Ctrl in kliknemo na ikono besedilnega sloja – tako smo ustvarili selekcijo. Prek menija Modify/Selection/Expand selekcijo razširimo za šest točk in jo pobarvamo s svetlo rumeno (#f0ebc5).

Ko imamo podlago ustvarjeno, dodamo še nekaj učinkov. Začnemo s Filter/Blur/Motion Blur. Za kot uporabimo 90 stopinj in 20 točk za razdaljo. Učinek ponovimo, le da spremenimo kot na 0 stopinj.

Sloju spremenimo način spajanja na Vivid Light in dodamo zadnji učinek – Filter/Blur/Gaussian Blur z vrednostjo okoli 25 točk.
Prilagodimo učinke celotni sliki in delo smo končali.
Moj mikro, Januar Februar 2013 | Matic Kos
