
Logotipe po navadi rišemo v vektorskih programih, kot sta Adobe Illustrator ali Corel Draw. Prednost vektorskih formatov je seveda možnost spreminjanja velikosti brez izgube kakovosti, kot na primer pri bitmap slikah. Vseeno pa želimo velikokrat neki logotip videti na določeni slikovni podlagi ali z nekimi učinki, ki jih omogoča Photoshop. K sreči je interakcija med Adobe programi odlična, tako lahko neki element iz Illustratorja uvozimo v Photoshop, kjer ostane v vektorski obliki in ga lahko tudi kadar koli spremenimo. Za to uporabimo Smart Object.

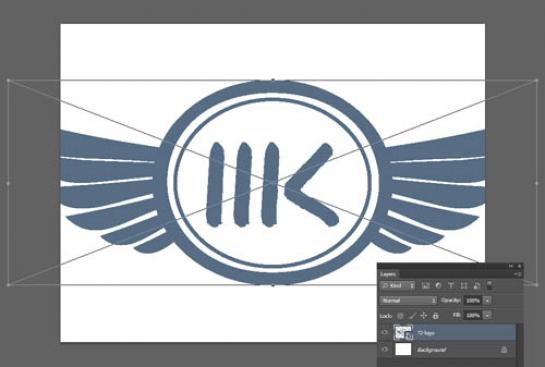
Obstaja več načinov uvoza elementa v Photoshop, lahko uporabimo ukaz File/Place ali pa preprost Copy & Paste. Odpremo element v Illustratorju, ga skopiramo in prilepimo v Photoshopov dokument. Ko element uvozimo, ga Photoshop samodejno spremeni v Smart Object, kar vidimo na ikoni v Layer Paleti. Z dvoklikom na tak objekt ga Photoshop odpre v prvotnem programu, kjer ga poljubno spreminjamo oziroma popravljamo.

Za izdelavo postaranega in spranega logotipa bomo uporabili primerno podlago. Kak star leseni zid ali kaj podobnega bi ustrezalo. Če fotografije nimamo, jo lahko poiščemo na Googlu oziroma kupimo v spletni knjižnici.

Prenesemo sliki v skupni dokument in logotipu po potrebi spremenimo velikost. To storimo s kombinacijo tipk Ctrl + T. Ker je logotip pametni objekt oziroma vektorski, sprememba velikosti ne bo vplivala na kakovost. Sloj z logotipom preimenujemo v »Logo«, sloj s sliko pa v »Ozadje«.

Z desnim klikom na sloj »Logo« odpremo Blending Options. V polju Blend If povlečemo črni drsnik proti sredini; s tem bomo omogočili, da se nekaj temnih tonov ozadja prikaže skozi logotip. Če držimo tipko Alt, lahko drsnik razpolovimo in ustvarimo bolj mehak (gradient) prehod tonov. Nastavimo po želji.

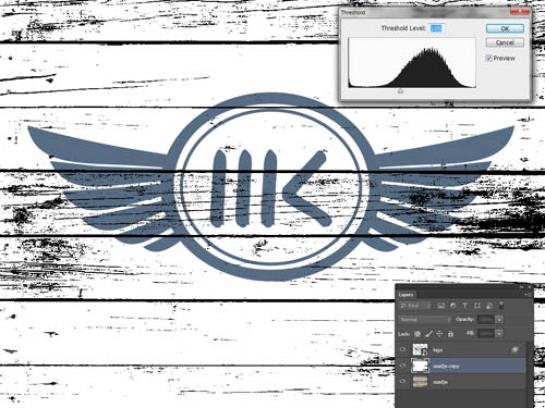
Da poudarimo globino, bomo ojačali sence. Podvojimo sloj »Ozadje« s kombinacijo tipk Ctrl + J. Odpremo meni Image/Adjustments/Treshold. Premikamo drsnik, dokler ne vidimo črnih tonov na logotipu. Potrdimo.

Skrijemo sloj logotipa in z izbranim slojem Treshold (ozadje copy) kliknemo Select/Color Range. Izberemo opcijo Shadow iz padajočega menija. Bela barva prikazuje selekcijo. Potrdimo.

Z aktivno selekcijo ustvarimo nov sloj in ga poimenujemo »Sence«. Prek menija Edit/Fill ga napolnimo s poljubno barvo. Ko je sloj pobarvan, odznačimo (CRTL + D) in pobrišemo sloj »ozadje copy«, saj ga ne potrebujemo več.

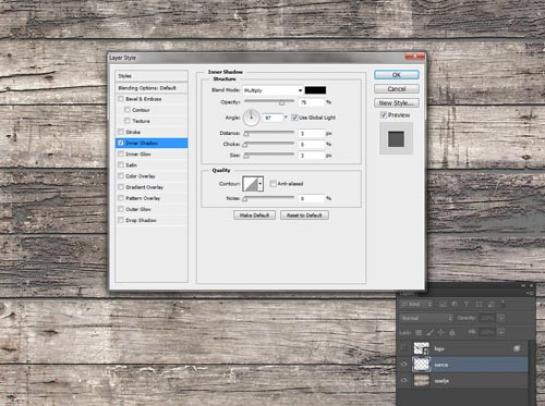
Sloju »Sence« dodamo Filter/Blur/Blur More, da zmehčamo robove, in z desnim klikom na sloj odpremo Blending Options. Izberemo Inner Shadow in dodamo rahlo senco. Pazimo, da uporabimo isto smer svetlobe, kot je v naši originalni sliki.

Odkrijemo sloj Logotipa in sloj Sence prestavimo na vrh v paleti Layer. Sloju znižamo Fill na 0 %, tako ohranimo samo učinek Inner Shadow, ki smo ga ustvarili v prejšnjem sloju. Ker želimo, da so dodane sence vidne samo na našem logotipu, z desnim klikom na sloj »sence« izberemo Create Clipping Mask.

Z učinkom smo končali, po potrebi prilagodimo vse sloje in učinke končni sliki oziroma dodamo dodatne teksture ali učinke.
Moj mikro Januar Februar 2015 | Matic Kos |
