
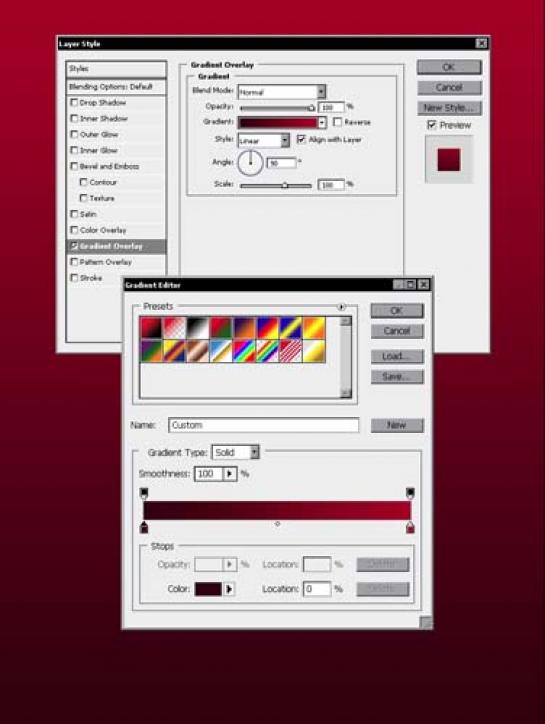
Začnemo z novim dokumentom. Ustvarimo nov sloj in mu dodamo Gradient Overlay prek menija Blending Options (Layer/ Layer Style/ Gradient Overlay). Osnovne nastavitve pustimo, kot so, s klikom polje Gradient pa definiramo barve preliva. Izberemo poljubne barve iz svetle v temno. Potrdimo. Sloj preimenujemo v Podlaga.

V internetu ali v lastni zbirki poiščemo fotografijo DJ-a. Sam sem uporabil črno-belo, ker je že v osnovi bolj grafična.
Osnovno figuro DJ-a z orodjem Lasso izrežemo iz ozadja in prenesemo v glavni dokument. Figuri dodamo Filter Cutout (Filters/ Artistic/ Cut Out). Nastavitve bodo odvisne od slike, cilj pa je slika z ostrimi prelivi in dovolj ploskvami, da je prepoznavna. Sloj preimenujemo v DJ.

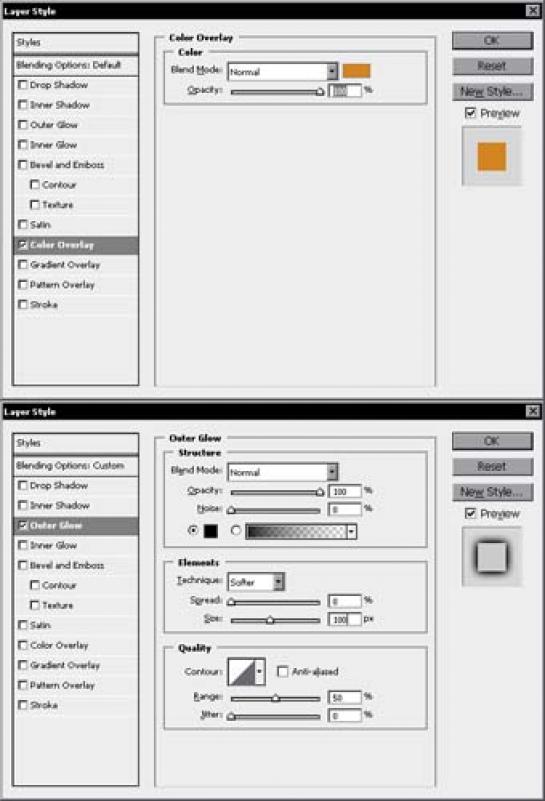
Podvojimo sloj DJ, ga preimenujemo v »DJ senca« in mu dodamo Color Overlay (Layer/ Layer Style/ Color Overlay). Izberemo poljubno barvo, ki pa naj bo v sorodni družini kot naša podlaga (topla ali hladna barva). Ko končamo, sloj prestavimo pod sloj DJ.
Izberemo sloj DJ in mu spremenimo način spajanja v Overlay. Dodamo učinek Outer Glow (Layer/ Layer Style/ Outer Glow). Nastavitve so odvisne od naše slike, želimo pa ustvariti senco okoli slike. Velikost od 80 do 120 pik bi morala ustrezati.

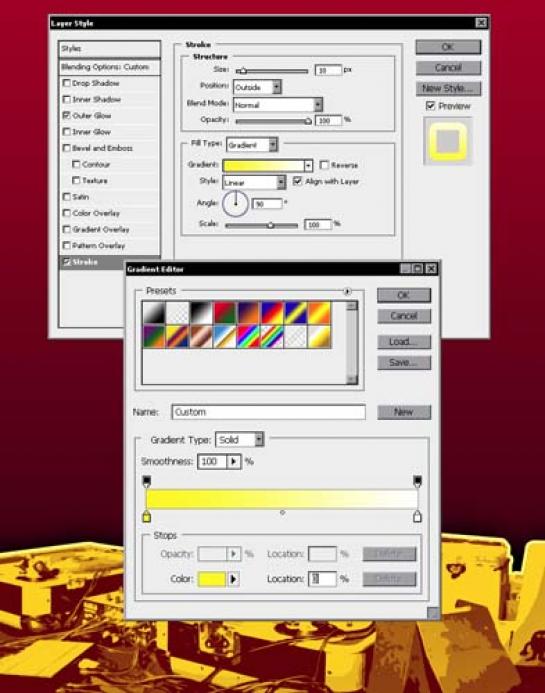
Dodamo učinek Stroke (Layer/ Layer Style/ Stroke) in nastavimo, kot kaže slika. Pri prelivu izberemo barvo, ki bo najbolj ustrezala naši sliki. Debelina roba med 5 in 15 pik.

S podobo DJ-a smo za zdaj končali. Oba sloja (DJ in DJ senca) lahko v paleti Layer skrijemo.
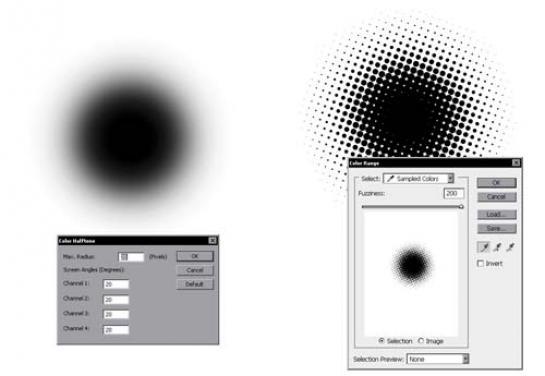
Ustvarimo nov sloj, ga poimenujemo Tekstura in postavimo pod oba (trenutno) skrita sloja DJ. Napolnimo ga z belo barvo. Izberemo čopič velikosti 300–500 pik z mehkim robom ter s črno barvo narišemo piko na sredini dokumenta. Sloju dodamo filter Color Halftone (Filter/ Pixelate/ Color Halftone).
Da lahko novo nastali lik poljubno premikamo, ga moramo narediti transparentnega oziroma brez ozadja. Najlažje to storimo z orodjem Color Range (Select/ Color Range). S kapalko kliknemo belo površino ali pa iz menija izberemo Highlights. Potrdimo. Ko se vrnemo v glavno okno, pritisnemo tipko Delete. Ozadje bo izbrisano in ostane nam samo naš lik.

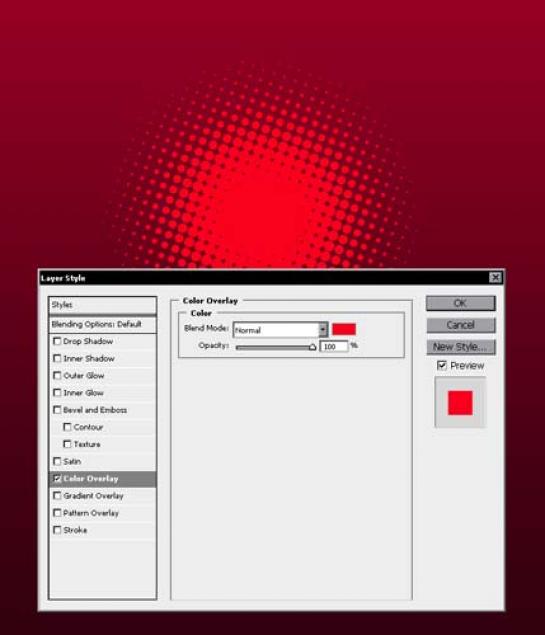
Liku dodamo Color Overlay (Layer/ Layer Style/ Color Overlay) in izberemo rdečo barvo ali barvo, ki ustreza sliki. Ko je lik pobarvan, ga premaknemo v poljubni rob slike. Oba sloja DJ-a lahko soet odkrijemo. Sloj Tekstura lahko poljubno podvojimo, z orodjem Free Transform spremenimo in postavimo naključno po sliki. Spremenimo lahko barvo likov, da je slika bolj živa. Spremenimo lahko tudi način spajanja in propustnost sloja.

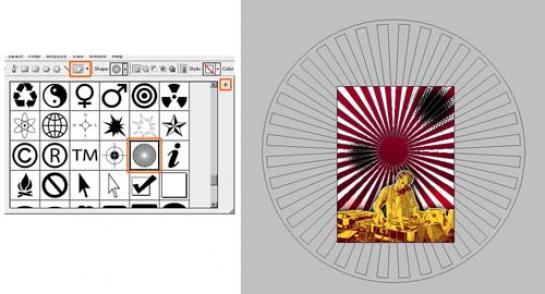
Izberemo orodje Custom Shape in iz menijske vrstice izberemo obliko Registration Target 2. Če te oblike ne vidimo, jo prikažemo tako, da kliknemo trikotnika v zgornjem desnem kotu menija ter izberemo All. Okno pomanjšamo in narišemo lik, ki sega iz območja slike.

Novi sloj z žarki preimenujemo v Žarki in postavimo pod sloja DJ, vendar nad vse druge sloje. Spremenimo mu načina spajanja v Overlay ter po želji zmanjšamo prepustnost (Opacity). Postavimo na želeno mesto na sliki. Po želji spodnji del žarkov pobrišemo z mehkim orodjem Erase ali dodamo masko Gradient Fill.
Letak lahko poljubno dopolnjujemo z raznimi elementi, kot so vektorske rože, krogi, krivulje oz. vse, kar nam je všeč. Vse lahko brezplačno najdemo v spletu, samo pobrskati je treba. Za take dodatke ustvarimo nov sloj, ga preimenujemo v Krivulje, postavimo nad sloj Žarki ter nanj rišemo. Sloju oziroma slojem spremenimo način spajanja, stopnjo propustnosti in dodajamo razne učinke, da dobimo različne rezultate.

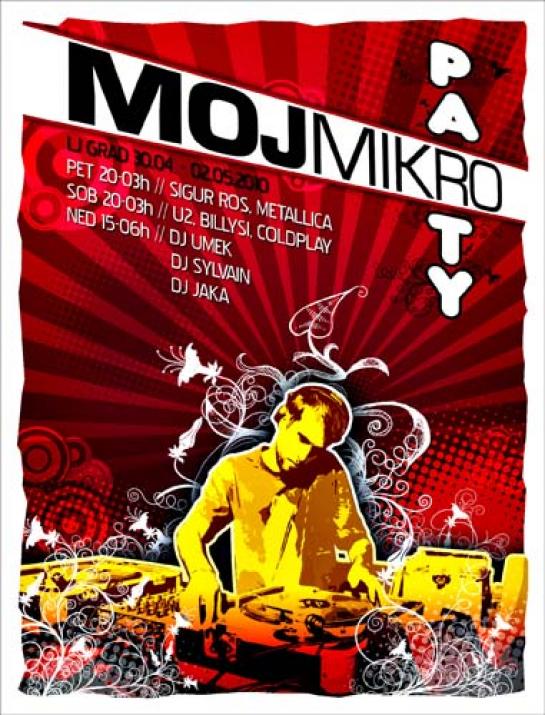
Ko smo z sliko zadovoljni, dodamo še besedilo, združimo in shranimo. Naše delo je končano.
Moj mikro, Maj 2010 | Matic Kosa
