
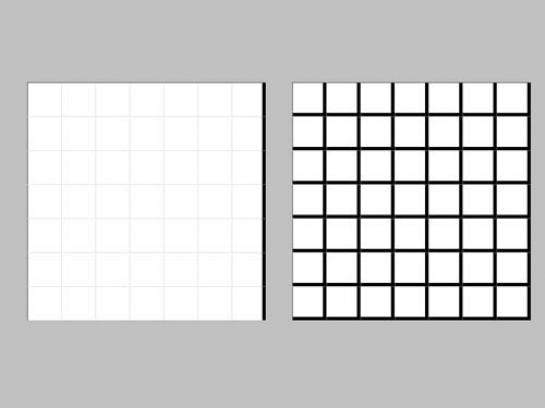
Začnemo z izdelavo vzorca, ki ga bomo uporabili na ozadju. Ustvarimo nov dokument velikosti 70 x 70 točk in ga napolnimo z belo barvo. Prek menija View/Show/Grid aktiviramo mrežo za lažje delo. Izberemo orodje za risanje linij (U), izberemo črno barvo in nastavimo velikost črte na 1 točko ter narišemo prvo črto na skrajnem desnem robu dokumenta.
Črte podvojimo in jih postavimo deset točk narazen. Ponovimo še z vodoravnimi črtami. Skrajno leve in zgornje črte ne narišemo.

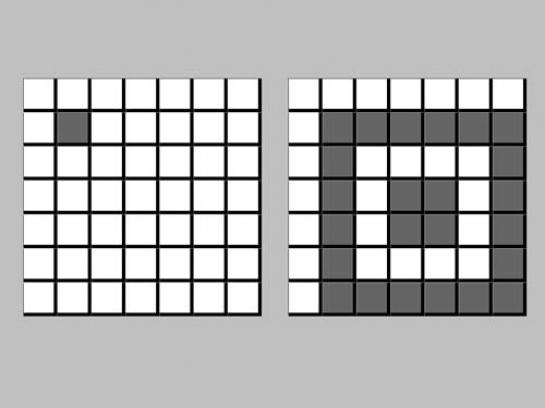
Ustvarimo nov sloj. S pomočjo orodja Marquee narišemo kvadrat, ki označuje eno polje na našem vzorcu. Polje napolnimo s črno barvo in sloju znižamo prepustnost na 60 odstotkov.
Podvojimo sloj s pobarvanim poljem ali pa prostoročno narišemo vzorec, kot kaže slika, kar na istem sloju. Seveda lahko narišemo tudi kak drug poljubni lik.
Ko imamo dokument pobarvan, ga prek menija Edit/Define Pattern spremenimo v vzorec. Uporabimo poljubno ime in potrdimo.

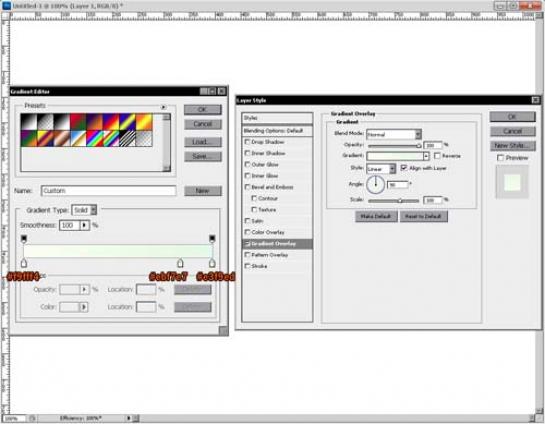
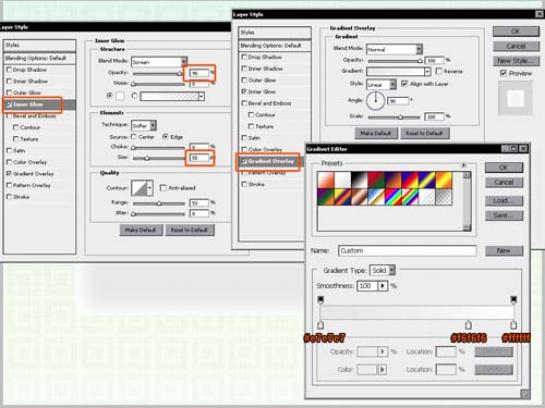
Ustvarimo nov dokument velikosti 1024 x 768 točk (dejanska velikost je odvisna od velikosti naše PowerPoint predstavitve). Če imamo Background sloj zaklenjen, ga z dvoklikom miške na sloju v Layer paleti odklenemo. S ponovnim dvoklikom se odpre Layer Style meni, kjer prek orodja Gradient Overlay dokument pobarvamo. Nastavimo, kot kaže slika, oziroma uporabimo lastne barve.

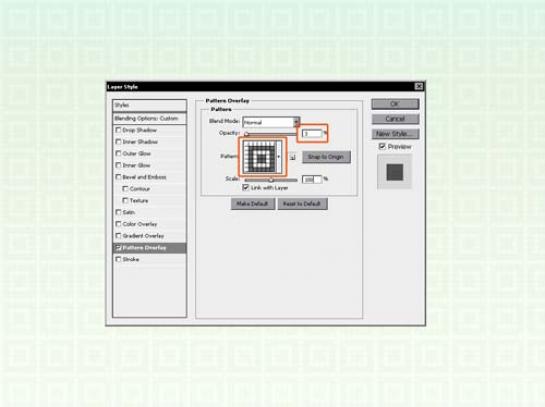
Ustvarimo nov sloj in ga napolnimo z belo barvo. Sloju spremenimo način spajanja na Multiply in prek Layer Style menija ter orodja Pattern Overlay dodamo vzorec, ki smo ga oblikovali v začetnih korakih. Efektu znižamo prepustnost na 3-5 odstotkov, ostale nastavitve pustimo privzete.

Prek menija Layer/New/Group ustvarimo novo mapo za sloje, ki jo poimenujemo Vsebina. Izberemo orodje Rectangle Shape Tool (U) in narišemo približno 750 x 500 točk velik pravokotnik bele barve. Ker smo ustvarili mapo, se bo sloj (poimenovan Shape 1, kar lahko spremenimo v ime Pravokotnik) s pravokotnikom samodejno kreiral znotraj te mape.

Sloju s pravokotnikom dodamo gradientni preliv, kot smo to storili za ozadje. Uporabimo barve #e7e7e7, #f6f6f6 in #ffffff oziroma po želji, ostale nastavitve pustimo, kot so. Hkrati dodamo še en efekt Inner Glow. Uporabimo belo barvo, prepustnost spustimo na 90 odstotkov in velikost povečamo na 55 točk. Potrdimo.

Ustvarimo nov sloj, ki ga poimenujemo Senca in ga postavimo pod sloj Pravokotnik. Držimo tipko Ctrl in kliknemo na ikono sloja Pravokotnik. Tako bomo dobili selekcijo velikosti pravokotnika, ki jo napolnimo s črno barvo. Prek menija Filter/Blur/Gaussian Blur sloj zameglimo. S tem se bo pokazala senca izpod roba našega pravokotnika.

Sloju Senca dodamo Layer masko (Layer/Layer Mask/Reveal All). Izberemo mehek čopič črne barve in velikosti okoli 250 točk. Z nekaj kliki po robovih pravokotnika skrijemo senco ter naredimo sliko bolj realistično in dinamično.

Za še bolj realističen prikaz papirja bomo pravokotniku dodali vzorec lista oziroma črte, za kar potrebujemo nov vzorec. Ustvarimo nov dokument velikosti 70 x 10 točk s transparentnim ozadjem. Na zgornjem delu pobarvamo eno linijo polj s črno barvo, ostala polja pustimo transparentna. Edit/Define Pattern in vzorec je kreiran.

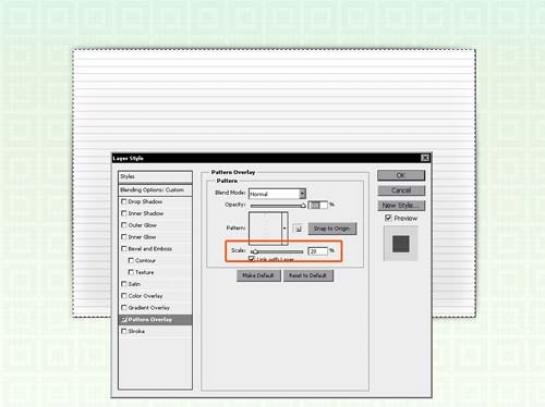
Vrnemo se v naš glavni dokument in podvojimo sloj Pravokotnik. Sloj rasteriziramo (Layer/Rasterize/Layer). Skrijemo vse efekte na sloju, mu spremenimo barvo v #999999 in dodamo Patter Overlay efekt kot v četrtem koraku. Seveda tokrat izberemo naš novokreiran vzorec iz prejšnjega koraka in poljubno spremenimo Scale vrednost. Večja kot bo vrednost, večje bodo linije in obratno. Sloju spremenimo način spajanja na Multiply in poljubno znižamo prepustnost sloja (vrednost 10-20 odstotkov bi morala ustrezati).

Naša osnovna predloga začetne (welcome/intro) strani je končana. Dodamo poljubno vsebino, shranimo kot jpg in uvozimo v PowerPoint.

Za uporabo na notranjih oziroma vsebinskih straneh pa vso mapo Vsebina ustrezno povečamo. Tako ustvarimo predlogo za vse ostale strani naše predstavitve.


Seveda pa lahko stranem dodamo še dodatne elemente, kot na primer pasico za avtorja, števec strani, glavni naslov in podnaslov …
Najprej bomo ustvarili polje za navedbo avtorja. Ustvarimo nov sloj in ga postavimo pod vse sloje z izjemo Podlage. Na sloju narišemo lik poljubne oblike in ga pobarvamo z barvo #d6dbbf. Sloju dodamo efekt sence (Layer/Layer Style/Drop Shadow) z okoli 35-odstotno prepustnostjo, 2 točki razdalje in velikosti 2-4 točke. S poljubno pisavo napišemo avtorja.
Podobno storimo za števec strani. Tokrat ustvarimo sloj na vrhu vseh ostalih slojev, izberemo poljubno barvo in narišemo poljubno obliko. Prek programa PowerPoint potem definiramo polje za števec, če bomo vse strani naredili v Photoshopu, pa napišemo še število strani.
Dodamo poljubno vsebino in za danes smo končali.
Moj mikro, Februar 2012 | Matic Kos
