
Digitalna obdelava v Photoshopu nam omogoča kar nekaj prožnosti, saj lahko natančno določimo predel ostrine in jakost megljenja (blur). Še pomembneje pa je, da lahko vse to naredimo z obstoječo sliko in to tudi kadarkoli odstranimo.
Ko izbiramo sliko za učinek tilt-shift, si moramo zapomniti, da poskušamo prikazati miniaturni model. Taki modeli so navadno gledani z višine oziroma pod kotom; tako potrebujemo sliko, ki je slikana z višine in je primerno široka.
Sam bom uporabil sliko mesta, ki je zaradi »navitih« barv že brez učinka tilt-shift videti kot miniaturni model. Odpremo sliko in pritisnemo tipko Q na tipkovnici. To aktivira orodje Quick mask oziroma delo z maskami.
Izberemo orodje Gradient iz orodne vrstice oziroma pritisnemo tipko G. V izbirni vrstici izberemo Reflected Gradient.

Potegnemo linijo z orodjem Gradient. Začetna točka bo središče ostrega področja, končna točka pa bo konec ostrega področja. Ko potegnemo linijo, se bo izbrano področje obarvalo z rdečo barvo. Brez skrbi, barva samo označuje trenutno izbrano področje oziroma masko in na končni sliki ne bo prisotna. Če z izbranim področjem nismo zadovoljni, preprosto znova potegnemo novo linijo z orodjem Gradient. Ta korak bo verjetno zahteval kar nekaj poskusov, dokler z izborom ne bomo popolnoma zadovoljni.

Ko smo z izborom zadovoljni, znova pritisnemo tipko Q. To bo našo masko spremenilo v izbrano področje.

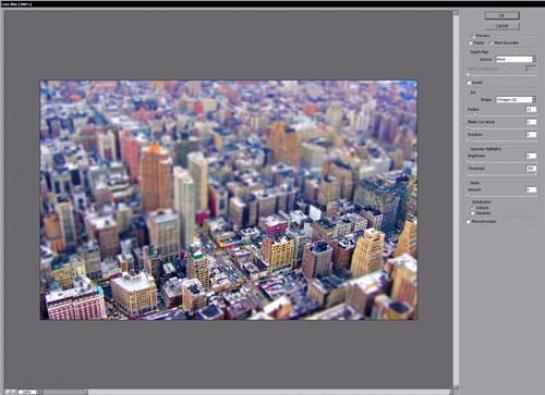
Ko imamo področje označeno, prek menija Filter/ Blur izberemo možnost Lens Blur. Odpre se nam novo menijsko okno, kjer lahko že vidimo učinek tilt-shift. Navadno so privzete nastavitve kar primerne, najbolj na učinek vplivamo s spreminjanjem drsnika v polju Radius. Če z lokacijo ostrine nismo zadovoljni, se vrnemo na prejšnji korak in jo spet narišemo. Ko smo z nastavitvami zadovoljni, potrdimo.

Ker so miniaturni modeli navadno pobarvani z živimi barvami, lahko to storimo tudi mi. Čeprav sem sam uporabil dokaj živo in nasičeno sliko, pa je učinek tilt-shift to dokaj izničil. Prek menija Layer/ New Adjustment Layer/ Hue/Saturation dodamo nov prilagoditveni sloj in poljubno spremenimo nasičenost slike. Sam sem Master Saturation povečal za +20.

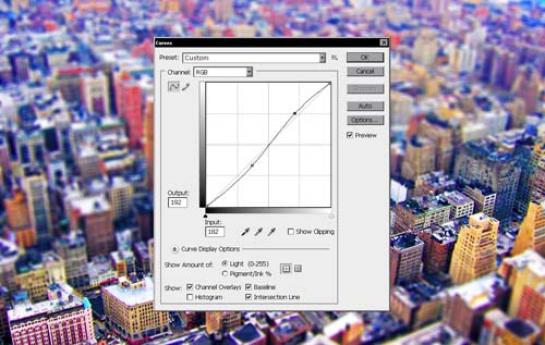
Podobno lahko storimo s kontrastom. Če se je ta pri učinku zmanjšal, ga z rahlo s-krivuljo preprosto povečamo. Prek menija Layer/ New Adjustment Layer/ Curves odpremo menijsko okno Curves in določimo želeno krivuljo.

Naš miniaturni model oziroma učinek tilt-shift je končan.


Učinek lahko uporabimo tudi za selektivno ostrenje pri praktično vseh tipih fotografije. Lahko ponazorimo globinsko ostrino oziroma opazovalca usmerimo do želene točke gledanja.
Moj mikro, November 2009 | Matic Kos
