
Začnemo s poljubno sliko. Prek menija Image > Adjustments > Desaturate jo spremenimo v črno-belo.

Odpremo meni Image > Adjustments > Levels in spremenimo vrednosti. Uporabljene vrednosti so odvisne od naše slike, iščemo pa močan kontrast z dovolj detajli. Sam sem uporabil vrednosti 50, 1.5 in 180.

Prek menija Filter > Blur > Surface blur rahlo zameglimo sliko. Uporabimo 30 pik za Radius in 20 za Threshold. Sliko shranimo kot Zrcalo.psd. Danes bomo uporabili dva dokumenta, enega za učinek in enega za masko.

Preko Undo ukaza ali History menija se vrnemo v prvi korak, do črno bele slike. Shranimo dokument kot Slika.psd. Dodamo Image > Adjustments > Levels in uporabimo 15 za črno, 1 za sivo in 205 za belo točko.

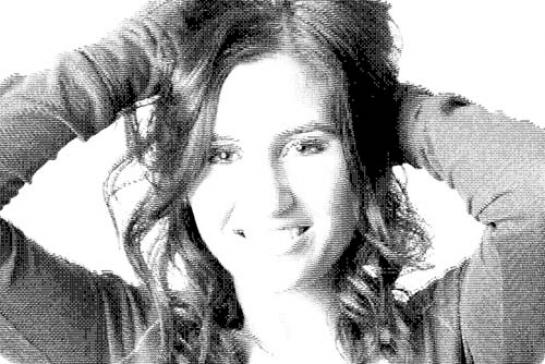
Sliko spremenimo v bitno (Image > Mode > Greyscale in Image > Mode > Bitmap). Pri pretvorbi v bitno sliko pustimo privzete nastavitve, le za metodo izberemo Halftone Screen. Pri meniju Halftone, ki se odpre v naslednjem koraku, uporabimo frekvenco 30, Angle 0 in Line za Shape. Potrdimo.

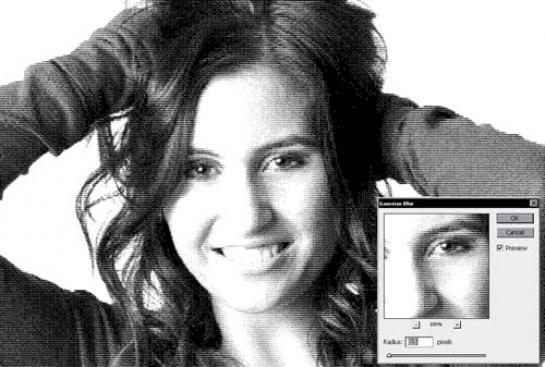
Sliko spremenimo nazaj v sivinsko (Image > Mode > Greyscale). Dodamo Gaussian Blur (Filter > Blur > Gaussian Blur) z vrednostjo 0,5–1.

Znova odpremo meni Levels (Image > Adjustments > Levels) in spremenimo belo piko v 110. Dodamo filter Filter > Distort > Displace. Za Horizontal Scale uporabimo 1, za Vertical Scale 2, Stretch to Fit in Wrap Around. Potrdimo. Ko se odpre okno za izbiro maske, izberemo dokument Zrcalo.psd, ki smo ga ustvarili v tretjem koraku.
S tem filtrom razbijemo monotonost linij. Uporabljene vrednosti so odvisne od velikosti naše slike, tako uporabite vrednost, ki vam najbolj ustreza. Večje vrednosti bodo sliko bolj deformirale, manjše manj.

Sliko spremenimo nazaj v RGB (Image > Mode > RGB Color) ter ji dodamo teksturo papirja (če lastne teksture nimamo, lahko pobrskamo po internetu ali pa jo kupimo v spletni knjižnici slik) ter prek orodja Hue/Saturation dodamo zelenkast odtenek. Pa jo imamo, sliko za naš bankovec!
Moj mikro, januar 2011 | Matic Kos
