
Leto 2008 bodo nekateri morda pomnili tudi po tem, da smo dobili kup napovedi in tudi novih različic spletnih brskalnikov. Dogaja se marsikaj. Microsoft krepko razvija Internet Explorer 8, kjer je na voljo že druga beta različica, pri Mozilli so izdali tretjo različico Firefoxa, Opera je zašla že v različico 9.5, pojavila pa ste se še dva igralca, ki napovedujeta mešanje štren v okolju Windows – Applov brskalnik Safari, ki je na voljo tudi za sisteme Windows in Googlov prvenec na tem področju, Chrome.
KAKO JE BILO
A najprej poglejmo, kakšno je bilo stanje pred letom in pol. Kar zadeva hitrost, smo se takrat predvsem ukvarjali z merjenjem zagona, izvajanje prekrivnih slogov CSS (Cascade Style Sheet – jezik, s katerim se definira videz dokumenta XML ali HTML na strani uporabnika), izvajanje raznih skript, delo s slikami in zgodovino. Takrat so vsi testi pokazali, da je najhitrejši brskalnik vsekakor Opera, ki je bila takrat v različici 9.1, čeprav to niti ni bilo bistvo takratnega testa. Bistvo je bilo v primerjavi Firefoxa in Internet Explorerja, o čemer se je takrat na veliko govorilo. Ljubitelji Firefoxa so namreč trdili, da je Mozillin brskalnik veliko hitrejši od Microsoftovega in da gre za naslednjo tako imenovano killer aplikacijo. Privrženci Microsofta so seveda trdili prav nasprotno in hvalili Internet Explorer 7, ki je takrat ravno dobro prišel na svet, njegovo zmogljivost, funkcionalnost in hitrost. Vsi so se obnašali, kot da uporabniki nimajo nobene druge alternative.
No, naš test je nekoliko utišal najbolj goreče iz obeh taborov, saj pokazal, da je Internet Explorer 7 približno enako hiter kot Firefox, oba pa sta počasnejša od Internet Explorerja 6 in Opere. Test je tudi pokazal, da je o hitrostni vojni neumestno govoriti in da so merodajne lastnosti nekje drugje – v funkcionalnosti, zanesljivosti, varnosti in podobnem.
JE PO LETU IN POL KAJ DRUGAČE?
Kje je zdaj težišče dogajanja? Nova čarobna beseda je, vsaj po tem, kar se trenutno dogaja, JavaScript. Zakaj? Zato, ker smo priča vse več spletnim servisom, ki pa niso nič drugega kot programi. Pa ne le kakšni majhni dodatki, ampak kar konkretne zadeve – Google Docs, MS Live, Zoho, če naštejemo nekaj pisarniških storitev. In če hoče uporabnik te programe/storitve uporabljati, jih mora njegov brskalnik podpirati. In ker je bilo Javi in njenim takšnim in drugačnim derivatom vedno očitano, da so počasni, je optimiranje javanske komponente brskalnika izredno pomembno. Ne le, da je treba narediti kar se da hitro in optimirano kodo, treba se je tudi držati standardov.
Ker izdelovalci brskalnikov med seboj ne sodelujejo veliko, so morali javansko podporo za svoje brskalnike razvijati vsak sam. Microsoft ima tako JScript, Opera Futhark, Google je za svoj Chrome izdelal V8, Mozilla za različice Firefoxa do 3.0 uporablja SpiderMonkey (kmalu lahko pričakujemo novo različico, imenovano TraceMonkey), Apple pa za različice Safarija do 3.1 uporablja WebKit (za štirico napoveduje SquirrelFish). In od naštetih imajo ta trenutek več ali manj vsi brskalniki oziroma njihove komponente, povezane z JavaScriptom, nekatere posebnosti. Zakaj? Microsoft razvija novi Internet Explorer, kjer seveda prenovo doživlja tudi javanska podpora. Google je s svojim V8 krepko razjezil konkurenco, saj je objavil, da je, čeprav je Chrome še v beta fazi, kar nekajkrat hitrejši od njih, in to začinil s prikazom testnih rezultatov. Apple je s Safarijem za okolje Windows naredil zanimiv vstop v ta operacijski sistem, a je ta trenutek nekako med različicami javanske podpore, kjer obstoječi WebKit nadgrajuje v SquirrelFish. Podobno je pri Mozilli, ki SpiderMonkey nadgrajuje v TraceMonkey, saj se je prvi izkazal za ne preveč uspešnega oziroma Firefox na JavaScriptu šepa. Edino Opera je trenutno na stabilni različici, čeprav tudi tam nekaj kuhajo.
TEST
Pravzaprav je testiranje spletnih brskalnikov postalo dokaj čudna zadeva. Kaj sploh testirati? Funkcionalnost? Kar zadeva te, so novejše različice vseh brskalnikov dokaj blizu. Vsaka ima kakšne malenkosti, ki jih druga nima, v povprečju pa imajo vse večino stvari, ki jih potrebujemo, in kopico nepotrebne navlake. Varnost? Vsi brskalniki imajo varnostne mehanizme, ki pa v nobenem primeru niso dovolj za varno brskanje, zato je nujno, da se uporabniki pred nevšečnostmi zaščitimo tudi mimo brskalnika. Tako je lahko tudi test varnosti subjektivna zadeva, še zlasti če vemo, da sta Internet Explorer 8 in Google Chrome še v beta fazi.
Kljub temu pa je še kar nekaj stvari, ki jih je vredno izmeriti in primerjati med seboj. Lahko pogledamo, kako se brskalniki držijo standardov. Splet je doživel razcvet med drugim tudi zato, ker je šlo za univerzalni »jezik«, s katerim se naprave v omrežju med seboj pogovarjajo. Ta jezik se nenehoma nadgrajuje in za vse sodelujoče je zelo pomembno, da ga pravilno razumejo in znajo z njim operirati. Lahko preverimo, kako brskalniki obvladajo bogate vsebine, ki jih ponuja sodoben splet, in testiramo JavaScript, CSS, DOM in podobne kratice. Posebej zanimiv je seveda JavaScript. Če ste brali sporočila, ki so prihajala ob izidu prve beta različice Chroma, naj bi bil ta ultrahiter. Stvari je torej kar nekaj. In smo se jih lotili.
In kako smo testirali? Najprej je bilo treba pripraviti računalnik in okolje. Brskalnike smo testirali v namiznem računalniku s procesorjem Pentium 4 s taktom 3 GHz in dvema gigabajtoma delovnega pomnilnika. V računalniku sta vzporedno nameščena operacijska sistema Windows XP SP3 in Windows Vista Ultimate SP1. Pri vseh testih smo uporabili privzete nastavitve brskalnikov, le domačo stran smo nastavili na prazno, da ne bi motila zagona. Pred vsakim testom smo zbrisali začasne datoteke, zgodovino, piškotke in vse drugo, kar bi lahko vplivalo na hitrost delovanja brskalnika. Vsak test smo izvedli večkrat in uporabili povprečno vrednost rezultatov. Vsi rezultati, ki jih vidite v članku, so iz testiranja v sistemu Windows XP. Izvedli smo pa jih tudi v Visti, a se od tistih v Windows XP niso razlikovali veliko, le vse skupaj je bilo v povprečju za 24 odstotkov počasneje. Za preverjanje rezultatov smo iste teste zagnali še v prenosniku, ki je manj zmogljiv od namiznega računalnika, in preverili, ali so rezultati podobni. In so bili, tako da lahko z veliko verjetnostjo ugotovimo, da so tudi realni. In kaj so pokazali?
STANDARDI: ZMAGOVALEC OPERA
Najprej smo preverili, kako brskalniki ustrezajo spletnim standardom. V ta namen je bil s strani skupine Web Standards Project (WaSP) pred časom razvit test Acid, ki naj bi preverjal prav to. Ta trenutek je aktualna različica testa Acid3. Testa noben od testiranih brskalnikov ni opravil. Še najdlje je prišla Opera, ki je dosegla 84-odstotno uspešnost, najslabše pa se je odrezal Internet Explorer 8, ki se je ustavil pri 21 odstotkih. To, da IE ni bil ravno najuspešnejši, je bilo pričakovati, saj gre za zgodnjo beta fazo izdelka. Da je zmagala ravno Opera, pa tudi ni nobeno presenečenje, čeprav napovedanih 100 odstotkov le ni dosegla. No ja, pred nekaj časa jih je, a so ugotovili, da gre za napako v testu Acid3, ne pa za uspešnost brskalnika. Ko so napako odpravili, je bila slika nekoliko drugačna. http://acid3.acidtests.org/
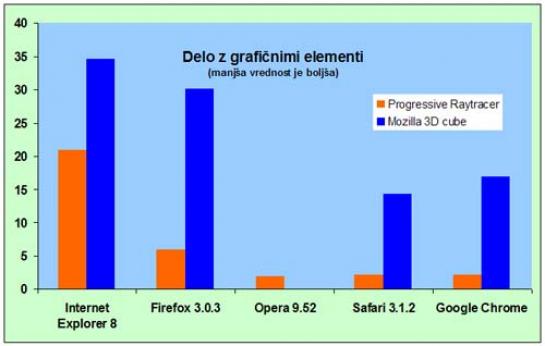
GRAFIKA: ZMAGOVALEC SAFARI

V spletu je zaradi večjih pasovnih širin, ki omogočajo pretok večje količine podatkov, vse več tudi bogatih multimedijskih vsebin. In brskalnik mora zato znati delati tudi s temi elementi. Našo peterico brskalnikov smo spustili čez dva testa, imenovana Progressive Raytracer in Mozilla 3D Cube. Pri prvem gre za senčenje 3D-objektov. To je zaradi matematične zahtevnosti nekaj, za kar JavaScript ni ravno idealno orodje. Zato je testiranje, kako se obnese posamezni brskalnik, lahko prav zanimivo. Drugi test je preprosta animacija vrtenja kocke, ki omogoča testiranje dinamičnega HTML-ja. In rezultati? Pravzaprav je bilo najprej videti, da bo tudi tu zmagala Opera, a se je zalomilo pri drugem testu. Ta sploh ni hotel steči in Opera je pogorela. Zmagal pa je Safari. Presenetljivo je, da sta se dokaj slabo odrezala dva najbolj razširjena brskalnika, torej Internet Explorer in Firefox, saj so ju drugi premagali za vsaj dvakrat. Sicer ta test ni ravno nekaj, kar bi usodno vplivalo na brskalniški užitek, je pa vseeno zanimiv.
http://nontroppo.org/timer/progressive_raytracer.html
http://nontroppo.org/timer/3D_cube.html
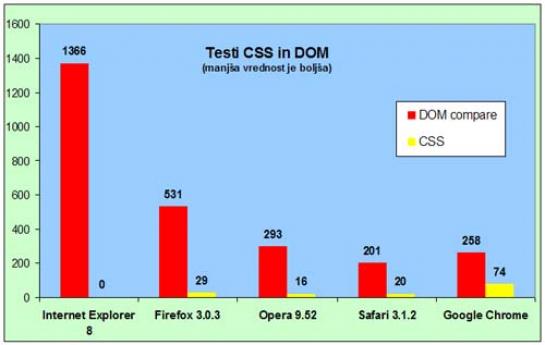
OBLIKOVANJE: ZMAGOVALEC SAFARI

Tretji test, ki smo ga izvedli, je sicer nekoliko povezan z JavaScriptom, a ne neposredno. Šlo je za preverjanje, kako se brskalniki razumejo s prekrivnimi slogi CSS (Cascade Style Sheet – jezik, s katerim se definira videz dokumenta XML ali HTML na strani uporabnika) in DOM (Document Object Model – programski vmesnik za dokumente HTML in XML). Tudi tu je zmagal Safari, sledila pa sta mu Chrome in Opera, dva največja pa sta ostala daleč zadaj. IE 8 testa CSS, ki sta ga njegova predhodnika IE 6 in IE 7 opravila z lahkoto, sploh ni »prebavil«, Firefox pa ni ravno blestel. Pri testu DOM daje testni program štiri rezultate, vsakega s svojega področja, zato smo kot rezultat vzeli povprečje vrednosti.
http://nontroppo.org/timer/DOM-compare.html
www.howtocreate.co.uk/csstest.html
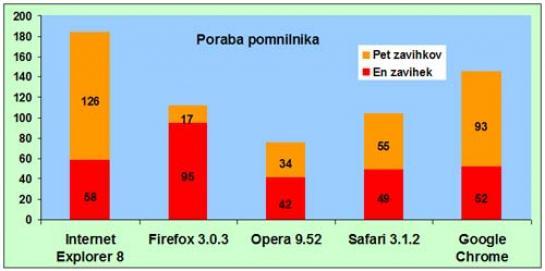
PORABA POMNILNIKA: ZMAGOVALCA FIREFOX IN OPERA

Ker vsi brskalniki omogočajo odpiranje več spletnih naslovov znotraj programa, smo testirali, kako vse to vpliva na pomnilnik. Najprej smo izpraznili predpomnilnik brskalnika in v njem odprli spletno stran www.mojmikro.si. V Upravitelju opravil smo preverili, koliko pomnilnika zaseda. Nato smo odprli še štiri pogosto obiskovane spletne strani in preverili, koliko pomnilnika zaseda brskalnik takrat, ko je odprtih pet zavihkov. Zadevo smo ponovili za vse brskalnike in z istimi spletnimi stranmi. Pri tem smo naleteli na zabavno zadevo – Safari, Firefox in Opera ob odprtju novih zavihkov le povečata svoje zahteve po pomnilniku, IE in Chrome pa za vsako stran odpreta še eno »instanco« programa, čeprav je na zaslonu videti, da je program odprt le enkrat. Pri teh dveh brskalnikih smo seveda sešteli ves pomnilnik, ki sta ga zahtevala.
In kdo je najmanj požrešen? Zmagovalca sta pravzaprav dva. Prvi je Firefox, ki se mu je količina pomnilnika potem, ko smo odprli še štiri nove strani, povečala le za 17 odstotkov, kar je v primerjavi z 217 odstotki pri IE8 res malo. A povečanje pomnilnika ni edini parameter, ki ga je treba pogledati. Drugi, nič manj pomemben podatek, je skupna poraba pomnilnika. Kaj nam pomaga manjše povečanje, če pa je skupna količina gromozanska. Najmanj pomnilnika pri petih odprtih straneh je zahtevala Opera, tako da je ta drugi zmagovalec.
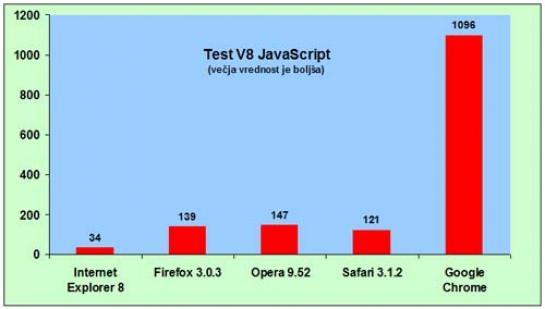
JAVASCRIPT: ZMAGOVALEC SAFARI
Kot rečeno, je delo z JavaScriptom ena najpomembnejših komponent vsakega sodobnega brskalnika. Zato smo na to temo izvedli kar nekaj testov.


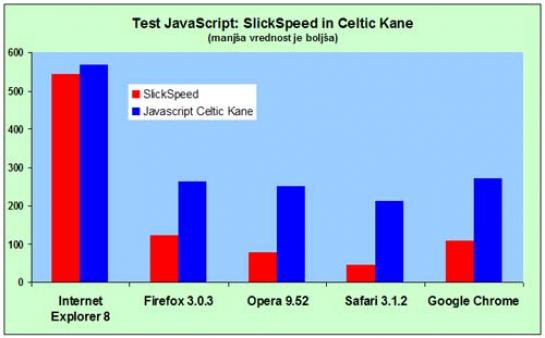
Najprej smo seveda preizkusili tistega, s katerim se je Google najbolj hvalil, saj naj bi Chrome povsem deklasiral konkurenco. In jo je, po testu sodeč, res, saj je konkurenco premagal kar za faktor sedem. A stvar ni čisto brezmadežna. Vsakomur, ki je uporabljal Chrome in prek njega pognal kakšno malce zahtevnejšo spletno storitev, je že na pogled jasno, da ta v Googlovem brskalniku ne teče sedemkrat hitreje kot pri drugih. Zato smo seveda izvedli še nekaj testov, ki po našem mnenju dajejo realnejše rezultate. In takšnih testov je kar nekaj. SlickSpeed na primer preverja preko 40 kriterijev iz petih področij. Ker gre pri testu za veliko količino podatkov, ki pa so vsi povezani s časom, smo izračunali povprečno vrednost petih testov za vsak brskalnik. Tu je Safari pometel z vsemi. Tudi s Chromom. Podobno deluje tudi test Dromaeo JavaScript performance, ki preverja kup funkcij, tudi prej omenjeni DOM, nato pa »izpljune« rezultat. Tudi v njem je zmagal Safari. Nekoliko podoben obema predhodnikoma je SunSpider JavaScript benchmark, ki testira vse mogoče. Tu je res zmagal Chrome, a je bila razlika majhna. Nato smo brskalnike izpostavili še testoma Javascript Celtic Kane in JavaScript Speed Test 4.0, ki sta dokaj praktična in sta tudi povedala svoje.
http://mootools.net/slickspeed/
http://dromaeo.com/
www2.webkit.org/perf/sunspider-0.9/sunspider.html
http://celtickane.com/webdesign/jsspeed.php
http://andrew.hedges.name/experiments/speed_test/index4.html
| Vrsta testa | Internet Explorer 8 | Firefox 3.0.3 | Opera 9.52 | Safari 3.1.2 | Google Chrome |
| Acid3 | 21 | 71 | 84 | 74 | 77 |
| Progressive Raytracer (ms) | 20,97 | 5,859 | 1,852 | 2,043 | 2,123 |
| Mozilla 3D cube (ms) ** | 34,64 | 30,08 | ne deluje | 14,21 | 16,9 |
| DOM compare (ms) | 1366 | 531 | 293 | 201 | 258 |
| CSS (ms) | težave | 29 | 16 | 20 | 74 |
| Porast zasedenega pomnilnika po petih zavihkih | 217,24 % | 17,89 % | 80,95 % | 112,24 % | 178,85 % |
| SlickSpeed | 543 | 123 | 77 | 46 | 109 |
| V8 JavaScript* | 34 | 139 | 147 | 121 | 1096 |
| Dromaeo JavaScript performance | težave | 12016,80 | 16667,80 | 10950,40 | 15845,80 |
| SunSpider JavaScript benchmark | 12405,40 | 4900,40 | 6795,00 | 5443,20 | 2705,60 |
| Javascript Celtic Kane | 568 | 264 | 250 | 211 | 272 |
| JavaScript Speed Test 4.0 (ms) | 1,392 | 0,836 | 0,691 | 0,361 | 0,478 |
| * Večje je boljše | |||||
| ** Povprečje male in velike kocke | |||||
KATERI JE NAJBOLJŠI?
Čeprav smo brskalnike precej temeljito preverili, odgovora na to vprašanje ne moremo dati kar tako. Vsak od testiranih ima svoje prednosti in slabosti. Pravzaprav nas je, kar zadeva hitrost, najbolj presenetil Safari. Ta je skupni zmagovalec hitrostne tekme, saj je zmagal v polovici vseh testov. Sledijo mu Opera s tremi zmagami, Chrome z dvema in Firefox z eno. Namenoma smo napisali, da je Safari zmagovalec hitrostne tekme, saj menimo, da hitrost še zdaleč ni vse.
Safariju recimo lahko zamerimo marsikaj v zvezi s funkcionalnostjo in razširljivostjo. Zanj je na primer izredno malo dodatkov, in še ti so velikokrat plačljivi. V primerjavi s Firefoxom, Opero in tudi Internet Explorerjem, kjer je mogoče najti kup koristnih dodatkov, ki brskalnik spremenijo v povsem drugo delovno orodje. Safari se tudi bolj drži Applove filozofije kot filozofije okolja Windows, kar je za nekatere uporabnike lahko moteče, saj so funkcije na povsem drugih mestih. S podobno težavo se srečujejo uporabniki Chroma, saj je v njem tudi težko najti to, kar iščemo. Recimo možnost odprtja lokalne datoteke – to je mogoče le tako, da datoteko z miško prenesemo iz Raziskovalca v Chrome. Ukaza Datoteka/Odpri ali podobnega namreč ni nikjer. Sicer bi bilo mogoče vtipkati naslov, a je to povsem neuporabno. Nato je tu Opera. Ta je izredno hitra, zmogljiva, ustreza standardom in je prav zabavna. Menim je, da je ta trenutek največji konkurent Firefoxu. Od tega je za zdaj precej hitrejša, le dodatkov zanjo je bolj malo. No ja, jih je kar nekaj, a takšnih, ki bi bili uporabni, je zelo malo. Je pa igrica PipePanic prava droga….
Firefox! Mnogo je bilo govora o različici 3, a je nad njo marsikdo razočaran. Pred dobrim letom smo med drugim preverjali hitrost zagona brskalnika, a smo tokrat to izpustili, saj se nam podatek, zlasti v luči ostalih, ni zdel tako pomemben. A treba je povedati, da nas je nova različica Firefoxa razočarala, saj njen prvi zagon traaaaja. Poleg tega poteka tako, da se na zaslonu ne vidi tiste peščene ure, ki označuje, da sistem nekaj melje, tako da se nekaj časa zdi, da ga sploh nismo zagnali, in marsikdo še enkrat dvojno klikne ikono in zažene še en primerek programa. Kar zadeva »šminko« je sicer super, tudi koristnih dodatkov je veliko in ti so tudi prilagojeni novi različici (StumbleUpon, ScrapBook …), a pobje pri Mozilli bodo morali še kaj narediti glede hitrosti. Težaven je torej zagon, pa tudi nekatere spletne strani, zlasti bogatejše, imajo včasih težave (ja, ja, JavaScript). A različica Firefox 3.1 je pred vrati in pravijo, da bo s TraceMonkeyem prava »revolucija«.
Za konec pa še Internet Explorer 8. Pri Microsoftu smo navajeni, vsaj kar zadeva brskalnik, da so različice beta bodisi polne novotarij, katerih večina v končnih različicah odpade, bodisi počasne in čudne, kar se tik pred izidom čudežno popravi. Glede na rezultate, ki jih je pokazala druga beta različica, sklepam, da gre tokrat za to drugo možnost. Prav velikih kozmetičnih novotarij ni, kar pomeni, da je zadeva krepko predelana navznoter, kar je lahko razlog za dokaj slabe rezultate na našem testu. Globoke sistemske spremembe namreč zahtevajo drugačen pristop, predvsem pa aktivnejše testiranje. Kljub temu pa bi, glede na to, da je zadeva precej daleč v beta testiranju, pričakovali več. Upam, da bodo do končnega izida le naredili brskalnik, ki bo sprejemljiv. To, kar je na voljo zdaj, je precej za konkurenco, predvsem kar zadeva združljivost s standardi in hitrostjo.
Najboljšega torej ni. Če ste zadovoljni s svojim brskalnikom, ga ne menjujte.
Moj mikro, november 2008 | Zoran Banovič
