
Ko se odločamo med različnimi vsebinskimi, strukturnimi in oblikovnimi rešitvami na spletni strani, se je treba zavedati, da ima lahko včasih že majhna sprememba na spletni strani velik vpliv na celotno učinkovitost spletne strani. Googlovo brezplačno orodje za preizkušanje učinkovitosti spletnih strani Website Optimizer (http://services.google.com/websiteoptimizer/), ki je dostopno vsem uporabnikom sistema Google AdWords, nas lahko po eni strani obvaruje pred marsikatero zmoto, na drugi strani pa nam lahko z njim uspe optimirati spletno stran tako, da znatno izboljšamo ciljno konverzijo obiskovalcev. To pa nam lahko prinese večjo prodajo, več prijav na e-novice, več registriranih uporabnikov, daljši čas obiskov na spletni strani in podobno.
Googlov Website Optimizer nam namreč omogoča testiranje popolnoma različnih verzij iste spletne strani ali pa testiranje različnih elementov (npr. naslov, vsebina, slika, poziv k akciji) na isti spletni strani. Aplikacija nam ponuja praktično neomejen poligon za hitro in enostavno testiranje katerekoli spletne strani v sklopu spletne predstavitve, tako da bomo lahko po določenem časovnem obdobju, ki je odvisno predvsem od obiskanosti spletne strani in od števila testiranih kombinacij, z veliko natančnostjo izbrali zmagovito kombinacijo.
Website Optimizer omogoča dva načina testiranja, in sicer A/B-testiranje in multivariantno (multivariate) testiranje. Za A/B-testiranje je značilno, da ugotavlja učinkovitost različic iste spletne strani. Tovrstno testiranje je uporabno predvsem za primere, ko nas bolj kot malenkostne strukturne spremembe zanimajo popolnoma drugačne (vsebinsko, strukturno, oblikovno) različice testirane strani. Multivariantno testiranje, ki je še posebej uporabno za bolj obiskane spletne strani (vsaj tisoč prikazov tedensko), preučuje kako na učinkovitost spletne strani vplivajo posamezne elementi, kot so naslovi, slike, vsebina, elementi, ki pozivajo uporabnike k akciji … Tako lahko na primer preizkusimo, kateri izmed treh naslovov bo pritegnil največjo pozornost, ki jo bomo merili s številom oddanih naročil, ali pa denimo iščemo optimalno kombinacijo opisa izdelka in njegove slike.
KAKO POTEKA TESTIRANJE?
Po prijavi v sistem AdWords izberemo v jezičku Campaign Management možnost Website Optimizer in že se lahko lotimo izdelave testnega projekta. Glede na namen testiranja in cilje, ki jih želimo doseči, se odločimo za A/B- ali multivariantno testiranje.
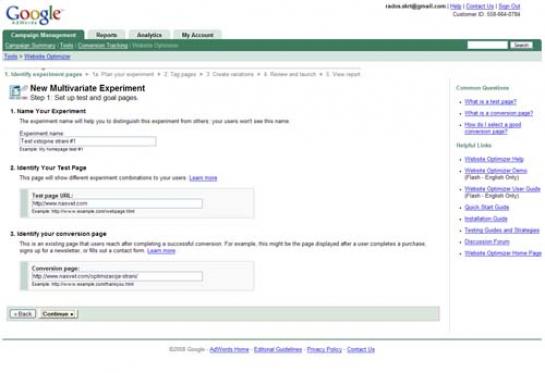
1. Izbira testne in konverzijske strani
V naslednjem koraku moramo določiti ime testiranemu projektu ter izbrati testno in konverzijsko stran (glej sliko 1). Testna stran je vedno tista, za katero bomo pripravili vsaj dve različni alternativi. Konverzijsko stran lahko imenujemo tudi ciljna stran, saj gre za stran kamor bi morali prispeti uporabniki, da izpolnijo cilj (npr. nakup, prijava na e-novice, klik na članek, registracija uporabnika), ki ga želimo doseči. Konverzijska stran je tako lahko stran z nakupovalno košarico, stran za prijavo na e-novice, zahvalna stran, ki se prikaže ob oddaji naročila, stran namenjena registraciji uporabnikov, ali stran, prek katere si lahko v računalnik prenesemo določeno datoteko. Ko določamo konverzijsko stran, je treba omeniti, da konverzijski cilj ni nujno povezan s prehodom na drugo stran, saj v nekaterih primerih od uporabnikov ne pričakujemo konkretne akcije, temveč zgolj to, da preberejo določeno vsebino. Ali je uporabnik po prihodu na izbrano stran res prebral vsebino, bomo težko izvedeli, je pa večja verjetnost, da jo je, če ugotovimo, da se je na strani zadržal npr. 20 sekund. V takšnem primeru se lahko za izvedeno konverzijo upošteva zgolj čas zadržanja na strani in ne prehod na drugo stran.

2. Določitev parametrov, ki jih boste testirali
Po določitvi testne in konverzijske strani moramo določiti odseke, ki jih bomo na izbrani testni strani testirali (naslov, slika, vsebina, poziv k akciji). Čeprav omogoča Website Optimizer resnično enostavno testiranje, pa pri določanju elementov, ki jih bomo testirali, ne gre pretiravati. Če boste npr. naenkrat testirali tri različne naslove, dve sliki in štiri različne elemente »call to action«, boste morali preučiti kar 24 različnih kombinacij, zaradi česar se lahko obdobje testiranja zavleče tudi za nekaj tednov ali mesecev. Za začetek bo tako več kot dovolj, če boste testirali npr. dva različna naslova in dve različni sliki izdelka.
Nekaj primerov možnih testiranj
Z namenom povečanja števila nakupov, vpisov na e-seznam ali zgolj povečanja prehodov na želeno spletno stran, lahko s testiranjem različnih parametrov in poznejšimi optimiranjem strani znatno izboljšamo konverzijske stopnje in s tem tudi učinkovitost celotne spletne predstavitve. V nadaljevanju vam navajamo nekaj predlogov, ki jih lahko testiramo:
• elementi s pozivom k akciji (Kupi zdaj, Naroči, Prijavi se, ipd.): testiramo grafični gumb ali besedilno obliko, različne oblike in barve gumba;
• oblika besedila: testiramo lahko različne velikosti, tipe in barve pisave;
• naslovi: testiramo različne formulacije naslovov (vprašalni ali normalni stavki), različne kreativne pozive k akciji, oblikovne sloge, dolžine naslovov;
• slike: testiramo različne velikosti slik, različne motive (npr. slike, ki prikazujejo isti izdelek v različnih kontekstih), vpliv možnosti povečave slike;
• obrazci za posredovanje podatkov: testiramo različne oblike, (ne)uporabo spustnih menijev, oblike gumbov za oddajo podatkov;
• nakupovalna košarica: testiramo različne načine prikazov izdelka, prikaz števila korakov nakupovalnega procesa, prikaz povezav do drugih kategorij, različne vsebinske prikaze podatkov (opis, cena, davek, popust, poštnina ...), različno uporabo slikovnega gradiva v košarici;
• vsebina: testiranje različne vsebinske »kreative«;
• pospeševalci prodaje: testiramo lahko različne načine podajanja podatkov – ista ugodnost se lahko npr. izrazi na različne načine: 33 % popust, plačaš 2 dobiš 3, 25 EUR ceneje …
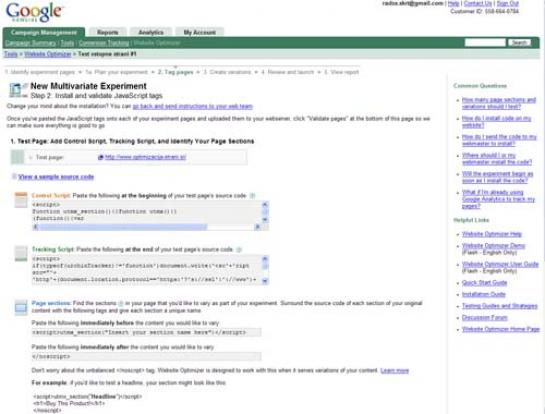
3. Vstavitev testne HTML-kode
V naslednjem koraku je treba na testno in konverzijska stran vstaviti kodo, ki nam jo posreduje Googlov Website Optimizer (glej sliko 2). Na testirano spletno stran je treba v glavo HTML-dokumenta pred oznako < /head> . vstaviti kontrolno kodo. Na isto stran je treba vstaviti tudi kodo Page section script, in sicer med testirane spremenljivke. Če bomo npr. testirali naslov prispevka, potem moramo oznako heading, s katero je definiran naslov prispevka, umestiti med kodo »Page section«, ki nam jo določi Optimizer. Za lažje razumevanje opisanega, je najboljše, da si omenjeno kodo ogledamo s primerom:
< script> utmx_section("Headline")< /script>
< h1> Naslov našega pripevka< /h1>
< /noscript>

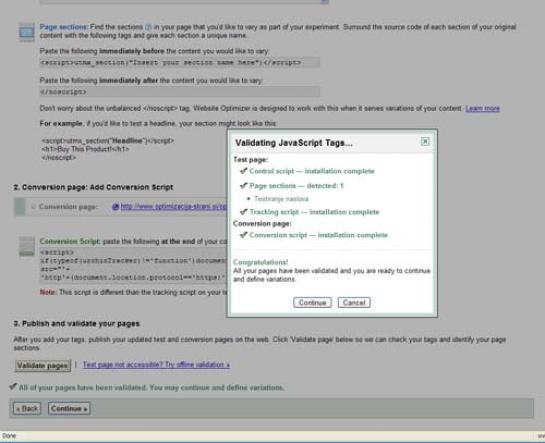
Z vstavljanjem kode še nismo končali, saj je treba na testni strani pred oznako < /body> vstaviti še kodo za sledenje (Tracking script), hkrati pa vstaviti še posebno kodo, ki je namenjena konverzijski strani. Strani, ki smo jih spremenili, je treba znova naložiti v strežnik in nato z možnostjo Validate preveriti pravilnost vnesene kode (glej sliko 3).

4. Ustvarjanje variacij
Če je z vstavljeno kodo vse v redu, lahko nadaljujemo z naslednjim korakom, v katerem za vsak del strani, ki ga želimo testirati, ustvarimo nove variacije, ki jih prek polja za vnos podatkov posredujemo aplikaciji Website Optimizer. Na tem mestu velja opozoriti, da v času testiranja ne moremo spreminjati originalne strani, saj ta deluje v funkciji kontrolne strani.
5. Končni pregled in začetek testiranja
Z možnostjo »Preview« lahko pred začetkom testiranja še enkrat preverimo različne kombinacije na strani, ki jo bomo testirali, ter se odločimo, na kako velikem vzorcu obiskovalcev bomo izvajali testiranje. Bolj obiskane strani testiramo hitreje od tistih z manj prometa, pri katerih moramo zaradi testiranja več spremenljivk izbrati v vzorec testiranja veliko večji delež obiskovalcev, če želimo dobiti relevantne rezultate. Website Optimizer nato v času testiranja enakomerno prikazuje različice spletnih strani uporabnikom, hkrati pa tudi skrbno beleži, kaj počnejo uporabniki na straneh, ki jih testiramo.
Primer: testiranje nakupovalne košarice
S testiranjem skušamo najti optimalno strukturo ter oblikovno predstavitev vseh potrebnih elementov na strani z nakupovalno košarico, ki mora čim več uporabnikov prek vmesnih korakov pripeljati do zahvalne strani. Testna stran je v našem primeru stran z nakupovalno košarico, na kateri so prikazani izdelki, ki jih je uporabnik med nakupovalnim procesom dodal v košarico. Ker je nakupovalni proces sestavljen iz več korakov (Testna stran (nakupovalna košarica) > Kontaktna stran > Plačilna stran > Potrditvena oz. zahvalna stran), je lahko konverzijska stran ena izmed strani na poti do končnega cilja, ki je oddaja naročila.
Interpretacija rezultatov testiranja bo v našem primeru zelo odvisna od strani, ki jo bomo izbrali za konverzijsko stran. Če izberemo za konverzijsko stran kontaktno stran, bomo spremljali samo tiste uporabnike, ki so prek klika na gumb »Oddaj naročilo« prišli prek testne strani na stran za posredovanje kontaktnih podatkov. V tem primeru bi lahko natančno preučili uspešnost strani z nakupovalno košarico, ki pa bi lahko zaradi vmesnih korakov bistveno odstopala od končne uspešnosti, ki jo v našem primeru merimo s številom uspešno zaključenih naročil. Če pa bi za konverzijsko stran izbrali potrditveno stran, bi lahko spremljali vse uporabnike, ki so uspešno opravili vse prejšnje korake, in tako ugotovili katera različica nakupovalne košarice pripelje do končnega cilja največ uporabnikov. Toda pozor, nizka konverzijska stopnja lahko v tem primeru pomeni tudi to, da katera od vmesnih strani ne deluje ravno najbolje.
ANALIZA REZULTATOV
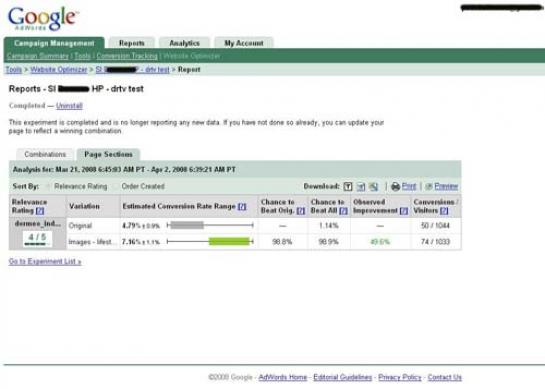
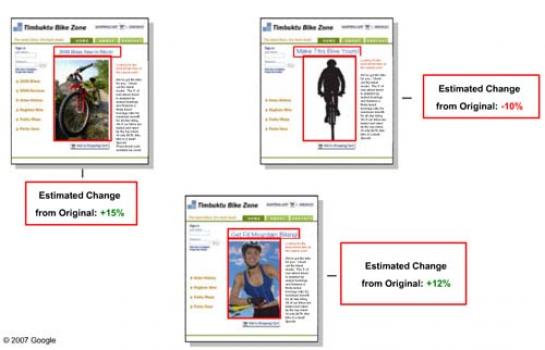
V kolikšnem času bomo prišli do relevantnih rezultatov testiranja, je, kot smo že omenili, odvisno predvsem od obiskanosti spletne strani in od števila testiranih kombinacij. Več kombinacij kot imamo in manjša kot je obiskanost strani, dlje časa potrebujemo, da dobimo statistično primerljive in zanesljive rezultate. Če bomo izvajali testiranje dovolj dolgo, bomo dobili dovolj zanesljiv odgovor na vprašanje, katera kombinacija je delovala najbolje. Poročilo, ki ga dobimo po koncu akcije, pokaže, kako se je odrezala testirana stran v primerjavi z originalno, saj izvemo, za koliko odstotkov se je izboljšala/poslabšala konverzijska stopnja (glej sliko 4). Z rezultati testiranja bomo verjetno najzadovoljnejši takrat, ko bomo namesto malenkostnih premikov v eno ali drugo smer zaznali konkretna izboljšanja konverzijske stopnje na testirani strani.

Vtičnik za WordPress
Bi želeli optimirati tudi svojo spletno stran, ki je postavljena za platformo WordPressovo? Če še nimate, si odprite Google Adwords Account (https://adwords.google.com), nato pa namestite vtičnik, ki ga najdete na naslovu http://websiteoptimizer.contentrobot.com/. Testirali boste lahko tako strani (pages) kot prispevke (posts), saj boste lahko z vtičnikom vstavili v objavljene vsebine sledilno (tracking) kodo, ki je potrebna, če želite testirati vpliv naslovov in vsebine prispevkov na konverzijsko stopnjo.

Uporaba Website Optimizerja v slovenskem podjetju
O tem, kako uporabljajo Googlov Website Optimizer pri enem izmed največjih spletnih trgovcev v Srednji in Vzhodni Evropi, smo se pogovarjali z vodjo projektov internetnih optimiranj Uršo Podobnik, ki je zaposlena v podjetju Studio Moderna, d.o.o.
Zakaj ste začeli v vašem podjetju uporabljati aplikacijo Google Optimizer in kako dolgo jo že uporabljate?
Začeli smo jo uporabljati takoj, ko je prišla na trg, predvsem z namenom optimiranja spletnih strani in testiranj na straneh. Mislim, da bo že kakšno leto, odkar smo jo prvič uporabili. Google Website Optimizer je zelo olajšal proces spletnih testiranj v našem podjetju, saj smo prej teste pripravljali s pomočjo programerjev, ki so morali vsak test posebej sprogramirati. Zdaj je izvedba testa mnogo lažja, saj se Googlova koda enostavno vstavi v kodo spletne strani (seveda je točno določeno, kako in kam je treba kodo vstaviti).
Za enostavnejše teste, kjer se test izvaja samo na eni podstrani spletne predstavitve, je Google Website Optimizer čisto v redu orodje, žal pa se ne da z njim izvajati kakšnih kompleksnih testov, kot je na primer testiranje na podlagi segmentacije uporabnikov.
Kakšna testiranja izvajate? Kaj testirate najpogosteje in zakaj?
GWO omogoča dve vrsti testiranj, in sicer A/B-teste ter multivariantne teste. A/B-teste uporabljamo za testiranje celotnega videza podstrani; pripravimo npr. tri različice domače strani in potem uporabimo A/B- test, ali pa pripravimo tri različice izdelčne strani, kar prav tako testiramo prek A/B-funkcije. Vsak obiskovalec, ki nato obišče spletno stran, na kateri izvajamo test, je nato naključno preusmerjen na eno izmed testnih različic (na primer na različico C izdelčne strani). Obiskovalcu, ki je testu izpostavljen, Google nato pošlje piškotek (cookie), v katerem je zapisano, kateri testni različici je bil ta obiskovalec izpostavljen. Piškotek nato zagotavlja, da je obiskovalec ob vsakem naslednjem obisku izpostavljen isti testni različici kot pri prvem obisku, kar je pri testiranju zelo pomembno. Kot že rečeno, izvajamo tudi multivariantne teste, ki omogočajo testiranje različnih elementov podstrani (npr. multivariantni test izdelčne strani bi lahko bil hkratno testiranje različnih slik, CTA-jev (elementov »call to action«), opisov izdelka in podobno). Problem multivariantnih testov je, da hitro nastane veliko število kombinacij, kar trajanje testa močno podaljša.
Kako dolgo trajajo testiranja?
Testiranja pri nas trajajo najmanj dva tedna, je pa trajanje testa odvisno od obiskanosti testne strani ter od razlik, ki nastanejo med testnimi različicami. Če se rezultati med testi zelo razlikujejo, lahko na primer že v dveh tednih pridemo do zanesljivih podatkov, če pa so razlike majhne, testiranje traja dlje časa.
Komu priporočate uporabo Google Website Optimizerja?
Vsem radovednežem, ki se jim postavljajo vprašanja tipa: »Kaj na spletni strani deluje bolje, verzija A, B, ali morda C?« Uporabo aplikacije priporočam predvsem tistim, ki imajo opravka z optimiranjem spletnih strani, saj je Website Optimizer zelo praktična in enostavna aplikacija, s katero lahko hitro preverijo, kaj obiskovalcem njihove spletne strani bolj ustreza (kakšen dizajn, vsebina, slike, naslovi, videi ...) in kaj prinaša boljše rezultate.
Moj mikro Maj 2008 | Radoš Skrt
