
Adobov Flash je povsod tam, kjer znotraj spletnega brskalnika potrebujemo večpredstavnost in interaktivnost. Microsoftov Silverlight je isto, le da so nekaj bistvenih delov razvojnih orodij izdali pod licenco Shared Source, kar pomeni, da lahko programerji zanj izdelujejo aplikacije v katerem koli programskem jeziku. Silverlight je osnova spletne storitve Popfly
KAJ JE POPFLY
Poplfy je trenutno v alfa različici, a iz te je že mogoče sklepati o zmogljivosti tehnologije Silverlight. Omogoča kanaliziranje, združevanje in mešanje virov spletnih vsebin (mashup spletne strani ali aplikacije) skozi filtre, ki jih uporabnik sam določi. Glede tega je Popfly podoben Yahoojevi storitvi Pipes, le da ponuja atraktivnejše 3D-okolje. Uporabnik ima na voljo 25 MB pomnilnika in poleg »sestavljenk« lahko izdeluje tudi spletne strani (web page creator). Morda najbolj bistvena pri vsej zadevi je želja po vzpostavitvi spletne skupnosti uporabnikov, ki se znotraj Popflya zabavajo in izmenjujejo svoje stvaritve.
PREPROST VMESNIK
Uporabniški vmesnik je enostaven, saj malce spominja na Windows Visto, oblikovanje spletne strani pa deluje po načinu »kar vidite, to dobite«, s poudarkom na enostavni uporabi. Večina dela poteka preko načina povleci in spusti, tako da je uporabniku prepuščeno na eni strani veliko svobode, na drugi strani pa mu omogoča izdelavo spletne strani tudi v primeru, ko se mu o jeziku HTML še sanja ne.
Podobnih čarovnikov, storitev za oblikovanje spletnih strani je v spletu veliko. Popfly ni edina, pa tudi verjetno najboljša ne. Smisel storitev dobi, ko želimo narediti sestavljanko − mashup.
KAKO SESTAVLJAMO
Tudi pri mashupu, torej sestavljanki, je poudarek na preprosti izdelavi, brez znanja programiranja. A saj veste, kaj pravijo Američani: ni zastonj kosila, vse ima svojo ceno! Podobno velja tudi tu. Nič ni tako enostavno, da ne bi zahtevalo vsaj nekaj znanja. Tudi v konkretnem primeru morate vedeti, kaj želite narediti. Na desni strani so nanizani dosegljivi izvori podatkov v obliki 3D-kock, ki jih povlečete na osrednje delovno polje in nato med njimi rišete relacije. Te povedo, kakšno funkcijo bo sestavljanka izvajala.
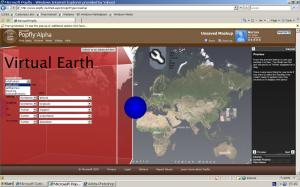
Za ilustracijo vzemimo primer, ki ga korak za korakom predlaga storitev. Najprej povlečete blok Twitter − to je spletna storitev, ki vrne nekaj zadnjih sporočil uporabnikov (kaj so povedali). Sledi blok VirtualEarth, ki naj bi prikazal, kje je uporabnik, ki je sporočilo poslal. Potreben je še blok GeoNames, ki zna iz podatkov prvega izračunati geografske podatke, ki jih potrebuje drugi. Vse, kar je še treba storiti, je povezati bloke med seboj in preveriti pravilnost povezav, rezultat pa vidimo na zemljevidu.
Je res tako enostavno? Dejali smo, da Popfly zahteva od uporabnika predvsem to, da ve, kaj želi storiti. Vedeti mora tudi, kako zadeva deluje. Blok je namreč le črna škatla, ki ima vhode (prek njih dobi podatke) in izhode (iz njih daje podatke). Če blok zahteva vhodne podatke, pa mu tega niste zagotovili, se znotraj njega prikaže opozorilni znak (klicaj). Pogledati morate, kaj mu manjka. Enostavno povečate blok in prek spustnih menijev optimirate njegovo dejanje. Blokov je več, eni »dobavljajo« podatke z različnih spletnih mest, drugi spreminjajo ali filtrirajo podatke, tretji pa izvajajo določeno nalogo (na primer prikaz fotografij na navidezni krogli).
POMEMBNA JE IDEJA
Oblikovanje sestavljanke je enostavno, kar je po svoje dobro. Ideja je namreč tisto, kar odlikuje izdelek. V konkretnem primeru to pomeni, da dobre ideje zaradi neznanja ne bodo več ostale neuresničene. Omejitev sta le domišljija in kreativnost uporabnikov, kako dobra je njihova ideja, pa bodo prek možnosti glasovanja povedali vsi drugi uporabniki Popflya.
Jan Kosmač
